効果的なデザインフィードバックについて考える
デザイナーへの指示出し、要望がうまく伝えられず、お困りではないですか?

こんにちわ。デザイナーの田島です。
Web制作の過程において、ご担当者様の悩みの種のひとつとなるのが Webデザイナーへの的確な要望の伝え方 ではないでしょうか?
この記事は、お客様のなかで漠然とした要望と、それにひもづく課題点、目標(ゴール)を明確にすることで、
制作現場との意思疎通をスムーズに行う手助けになればと思い、書かせていただきました。
「こうしたい」の先に顧客=ターゲットをイメージできているか

お客様の要望から、そもそもの課題点を洗い出し、解決に導くのがデザイナー(とディレクター)の役割です。
いただく要望は具体的かつ的確であるほどに、お互いの持つゴールイメージを合致させる事ができます。
Webサイトに限らず、すべてのデザインは エンドユーザーに届くもの でなくては収益につながる効果は見込めません。
お客様の「こうしたい」という要望が、どのような理由からユーザーのために考えられたものか、
いまいちど整理していただく事で、現状のデザインが持つ課題点や、そのための対策案をよりクリアに提示する事ができます。
頭の中のイメージを言語化してみる
「イメージ」とは「画像」や「姿」を意味する言葉ですが、日本語では「心に浮かべる姿や象(心象)」という意味で使われる事が非常に多いです。
残念ながら、心の中のイメージを自分以外の誰かが直接見る事はできません。

イメージを他人に伝えるため、人は言葉を用います。
しかし、ひとつの言葉の持つ意味は多種多用であり、往々にして 解釈の相違 が生じてしまいます。
とくに個人の趣向やライフスタイルが多彩で多様化された現代においては、言葉の持つ共通イメージは常に曖昧です。
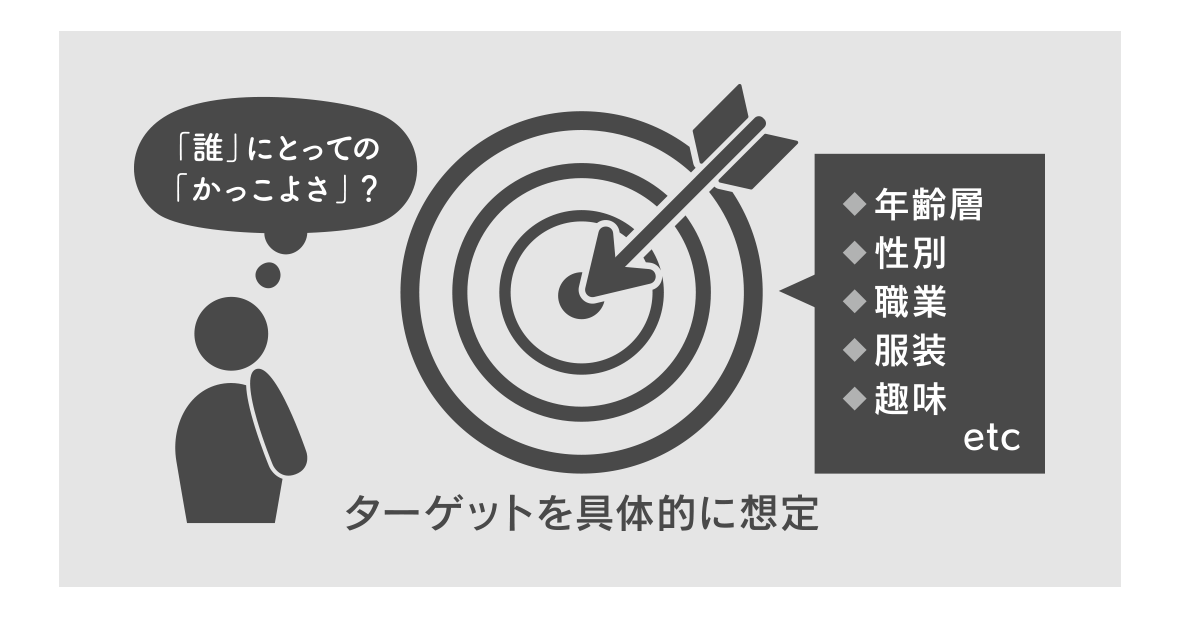
例えば 「かっこいい」 という言葉の定義は、人それぞれ異なり、一概に 「このイメージがかっこいい」 とは言えません。

乗り物ひとつとっても、重厚な車がかっこいいと思う人もいれば、フットワークの軽さが自慢のロードバイクこそかっこいいと感じる人もいます。
この場合、どんな人が感じる「かっこよさ」なのか、 主観ではなくターゲットを明確にイメージ することが重要です。

他にも、
- おしゃれ
- かわいい
- さわやか、爽快
- 印象的
- ◯◯系、◯◯的、◯◯感
など、広義な意味をもつ言葉をそのまま使用する際は、 お互いの認識の相違に十分注意する必要があります。
曖昧な認識のまま作業を進めてしまうと、出戻りの多発等で制作が泥沼化する恐れがあり、双方にとっても不利益です。
指示に具体性をもたせるには?
前述したとおり、イメージを共通認識を持った言語にすることは非常に困難です。
もし余裕があれば、ひとつの手がかりとして、目に見えるリファレンス(参照画像)を提示してみる事をおすすめします。
登録制とはなりますが、Pinterestのような画像まとめサイトから、
イメージされている表現に近い画像を探してみるのも良いかもしれません。
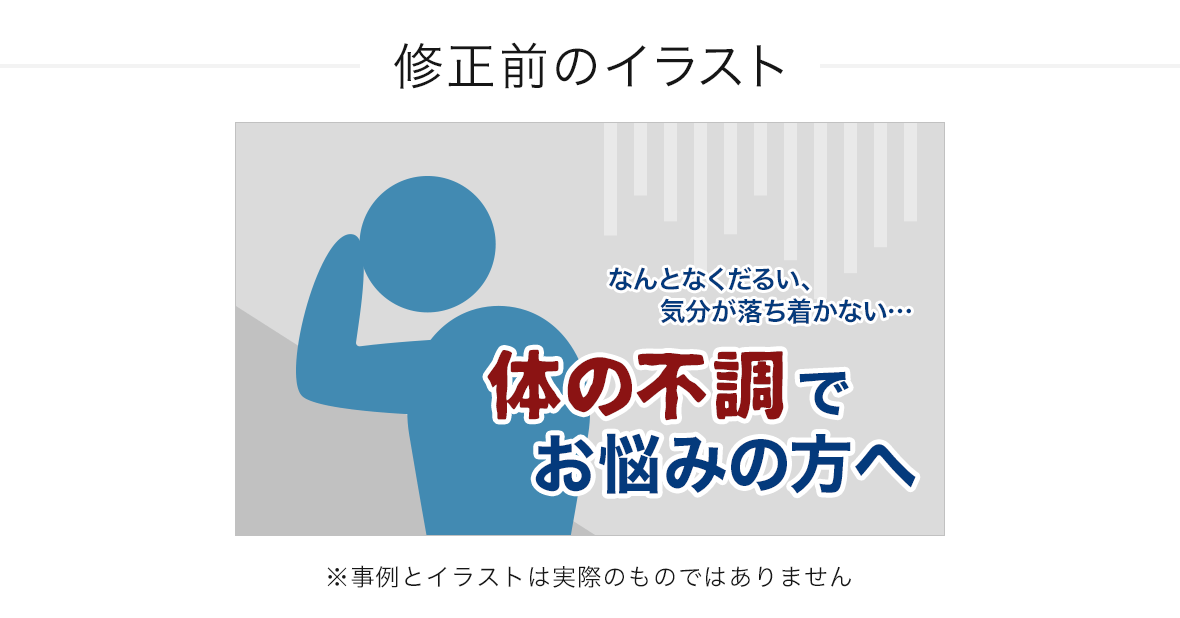
事例:ピクトグラムを用いたイラスト作成
既存のウェブサイトへの追加ページを作成させて頂く案件で、イラストを載せる事になりました。
スタイルガイドやデザインのレギュレーションはすでに決まっている状態なので、
既存のページにあるイラストの体裁にそって、ピクトグラム形式のイラストを描いたところ、
「もっとインパクトが欲しい」とのご要望をいただきました。

なぜ「インパクト」が必要なのか・目的の明確化
問題点を紐解いてみると、追加ページのコンテンツ内容はほぼテキストのみ。
件のイラストはコンテンツの上部、始まりの方に位置するので、ユーザーに読み進めてもらえるように目を引くイラストにしたいの事でした。

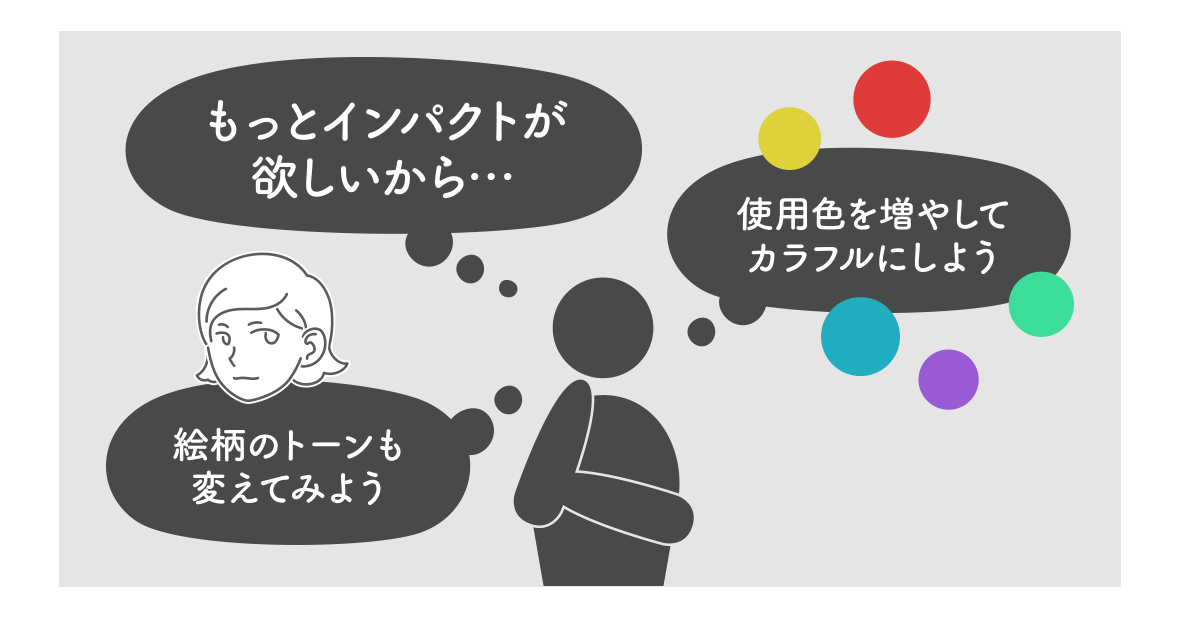
その為には「色数を多く使用し、今よりリアル寄りの絵柄で人物をのせたい」との事でしたが、
このサイトでは、基本的にイラストや図はピクトグラム形式の絵柄で統一され、色も単色か同系色の色しか使用しておりません。
このページだけ確立されたデザイントーンから外れてしまうと、ひいてはサービスそのものの信頼性に関わってしまうため、
色と絵柄はそのままに別のアプローチをご提案させていただきました。
「インパクト」という言葉を可視化・対策案を提示
色数を増やし、絵柄のトーンを変えて見た目の華やかさを助長させる、という手法はとれないため、
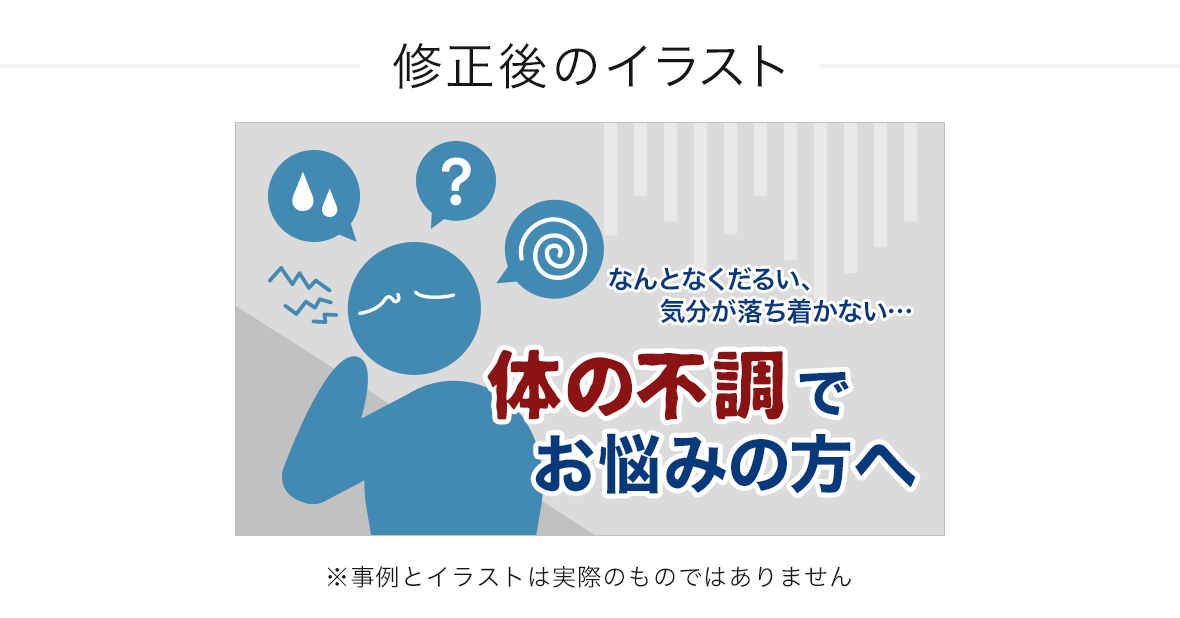
- キャラクターを追加、絵柄を崩さない範囲で表情をつける
- 漫画的な表現手法でつける
という修正案を提示いたしました。

これで、サイトのデザインガイドラインを侵さず、以前より目を引くイラストに改善することができました。
漫画的表現を起用したことで、人物にキャラクター性が加わり、よりこのコンテンツで何を伝えたいかの説明的要素も加える事ができました!
相互の負担を軽減する、3つのステップ
今回の場合は、目を引くという意味で、より「インパクト」のあるイラストにしたいというのがお客様の要望でした。
見て欲しいところを大きく、カラフルにする事で一時的に目をひいても、結局は「何を伝えたいか」というコンテンツを的確に表現したデザインでなければ、
ユーザーにとってはただ派手で浮いている見た目の印象しか与える事ができません。
- 【要望】 もっと「インパクト」をもたせたい
- 【理由】 ページ上部のイラストなので、目をひくイラストにしたい
- 【対策】 デザインレギュレーションに準拠しつつ、色数や絵柄はそのままに、漫画的な表現を加える
この3ステップで、どうしてそうしたいのかを再度整理し、課題を明確化することで制作フローの負担軽減につなげる事ができました。
まとめ

経験にもとづき、デザインフィードバックに関わる負担軽減と時短の為のあしがかりについて、
今回はデザイナーからの視点で考えてみましたが、いかがでしたでしょうか。
こうした伝達がスムーズにいかず積み重なった結果、スケジュールを圧迫してしまい案件トラブルの原因となる場合もあります。
ちょっとした工夫から、現場とのコミュニケーションの円滑化、作業の効率化、ひいてはよりクオリティの高いサイト制作の為の助けとなれば幸いです!
- 1