実践で身につくアイキャッチ画像の作り方
訴求効果の高いアイキャッチ画像の作り方について、デザイナー以外の方にも実践して頂けるようにまとめました。

こんにちは。デザイナーの田島です。
今日、ブログは個人または企業のコンテンツマーケティングにおいて有効な情報発信ツールのひとつとして定着しています。
皆様はブログの記事を開いた際にまず目につくものはなんでしょう。
タイトルの次にインパクトを与えられるのが、アイキャッチ画像ではないでしょうか?
読者のページ離脱回避の策として、アイキャッチ画像は非常に効果的なツールともいえます。
今回は、訴求力の高いアイキャッチ画像の作り方とそのメソッドを、デザイナー以外の方にも参考にして頂けるようにまとめてみました。
アイキャッチ作り3つのルール
デザイン作成過程においての基本とも言えますが、個人的に気を付けているルールです。
1. 内容と剥離させない
記事でもっとも伝えたいテーマは何かを明確にし、読み手に内容を想定してもらえる画(イメージ)選びを心がけましょう。
2. 時間をかけすぎない
慣れないうちは、とくに加工や補正などで迷走しがちです。回数や色数などの制限を決めておくと迷いが減ります。
3. 要素を使いすぎない
アイキャッチはあくまで補足情報としての要素なので、派手すぎたり、乱雑な印象にならない様注意しましょう。
イメージ選びのポイント

写真か、イラストか、はたまたアイコンかロゴか、なにを使いどんな画(イメージ)にするか。
商材が明確なインタビュー記事や書籍、Webサービスの紹介などであれば使用イメージに迷う事はありません。

画像出典元:pixabay
しかし、例えばこのような形のないサービスや手法についての記事でも、 テーマを彷彿とさせるモチーフを的確に選ぶ事によって効果的なアイキャッチを作る事ができます。
 技術的な内容の記事には、GUIやコードが羅列した画面をキャプチャする場合が多いですが、
アイキャッチとして使うには少々味気なく感じられないでしょうか?
技術的な内容の記事には、GUIやコードが羅列した画面をキャプチャする場合が多いですが、
アイキャッチとして使うには少々味気なく感じられないでしょうか?
マーケティングやマネジメント、ビジネス手法などについてのどちらかというと硬い印象の記事でも、イラストによるアイキャッチが興味をひく手段として効果的です。
アイコン(記号)化した絵柄の、インフォグラフィックやイラストですと、文章内容を簡略化したイメージにおとしこむ事ができます。
また、内容とアイキャッチ画像がまったくかみ合っていない記事は、読者にとって余白をもたせただけの手抜き感が否めません。
関係のないイメージで読者を混乱させる事は避けたほうがいいでしょう。
それでは、実際にイラストと写真を使用した簡単なアイキャッチ作りの手順についてご紹介します。
実践:イラストによるアイキャッチ作り
イラスト作成ソフトといえばIllustratorがポピュラーですが、今回はデザイナー以外の方向けの記事ということで、Photoshopを使ってイラストを作成します。
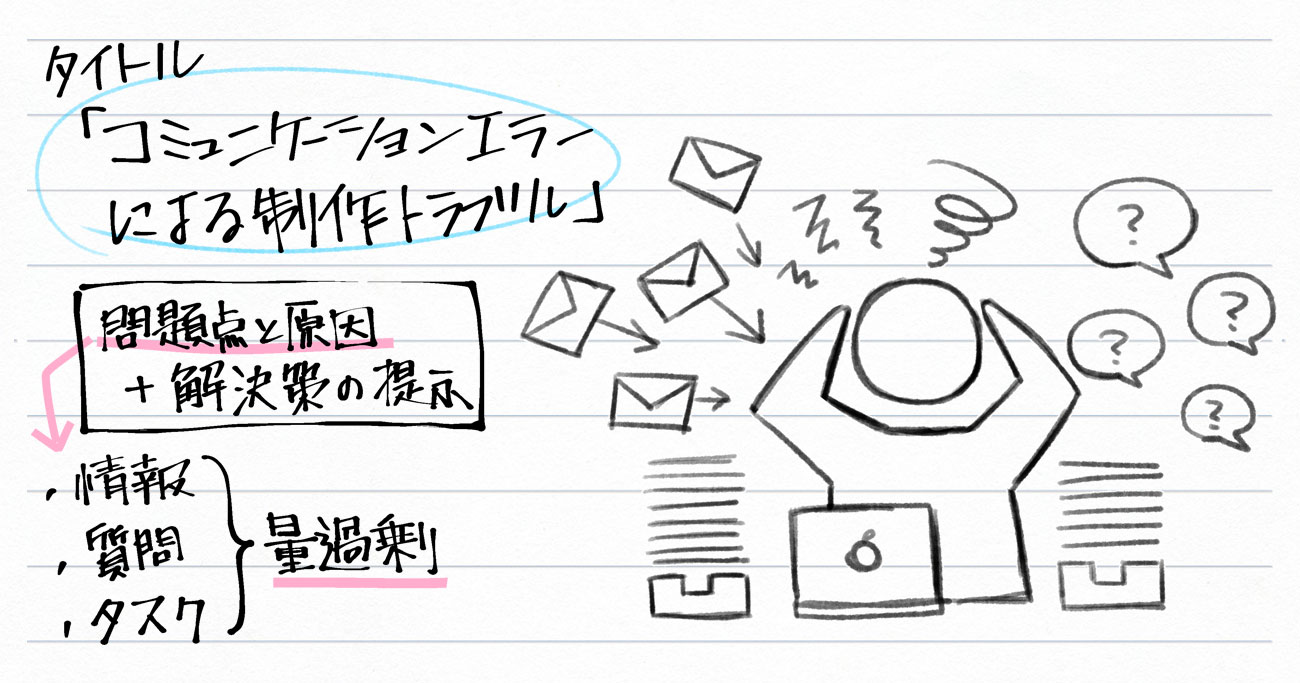
ラフを起こす

先述した「イメージ選びのポイント」の内容を踏まえて、どんな内容の絵にするか、レイアウトを含めラフを描いて決めます。
シェイプでイラストを起こす
新規データを、横1300px、縦683pxで作成し、ラフの画像をレイヤーに読み込みます。

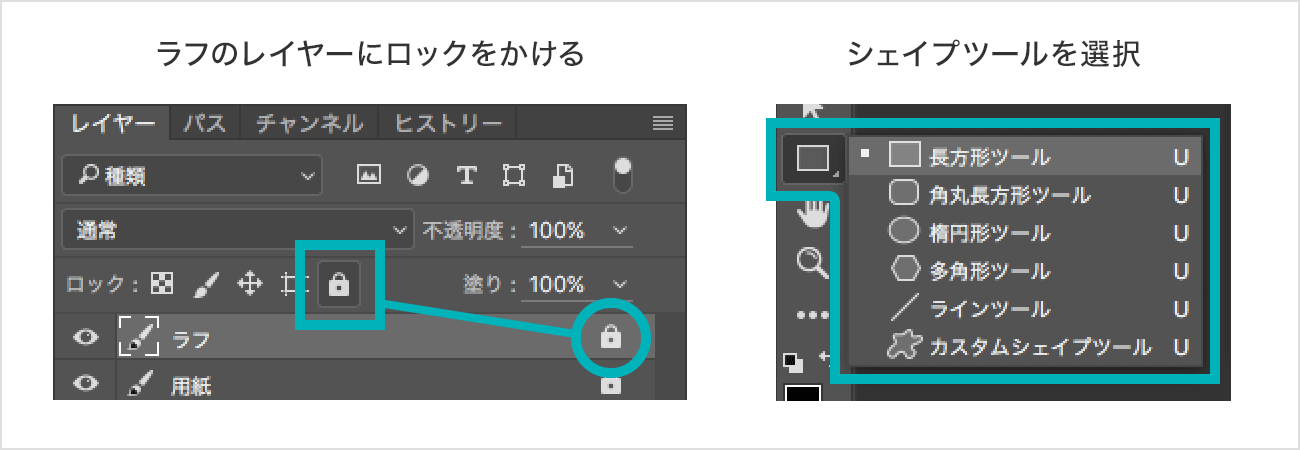
動かない様に、レイヤーウィンドウの鍵アイコンをクリックしてロックしておきます。
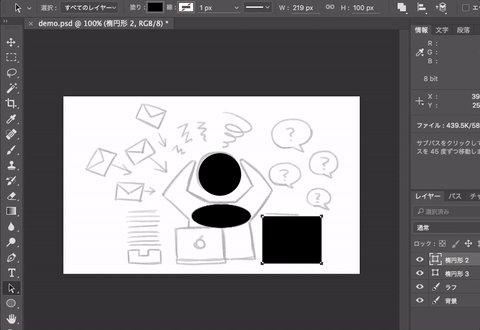
デフォルトで左に設置されているツールボックスから、「長方形ツール」を選びます。プルダウンで、角丸長方形、楕円や多角形なども選べます。
シェイプツールでは、パスによる図形を作る事ができます。ビットマップですが、Illustratorのベクターのように縮小拡大しても解像度が保たれるのが利点です。
そのままIllustratorにコピーできるので、もしもの際のSVG対応も可能です。

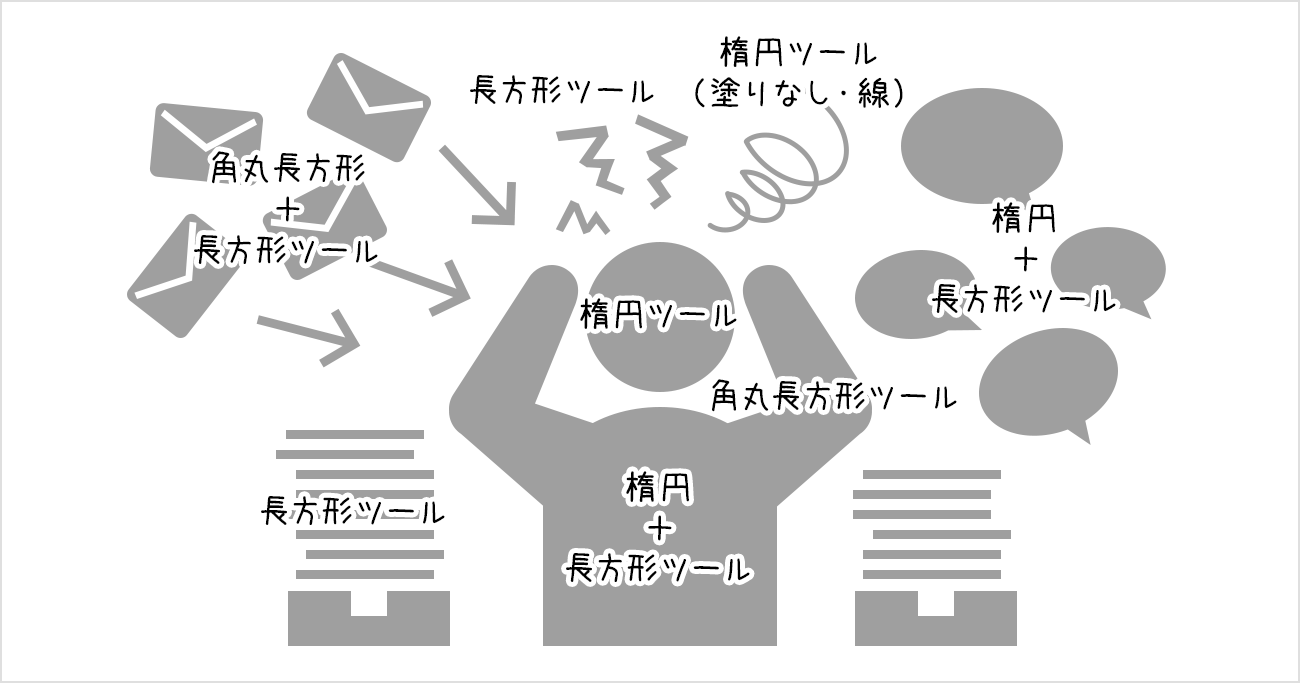
慣れていれば「ペンツール」で複雑な形も描けますが、今回は図形のみの組み合わせで作ります。
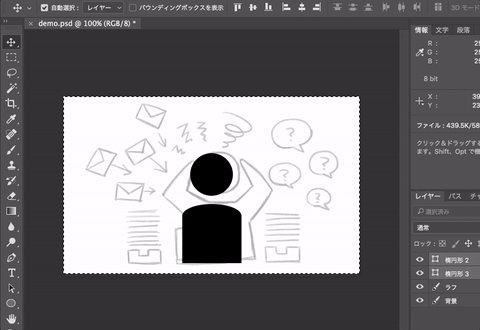
今回は、比較的描きやすいピクトグラム調の絵柄にしました。
シェイプの基本操作

- 正方形や正円を描きたい場合はshiftを押したまま、ドラッグします。
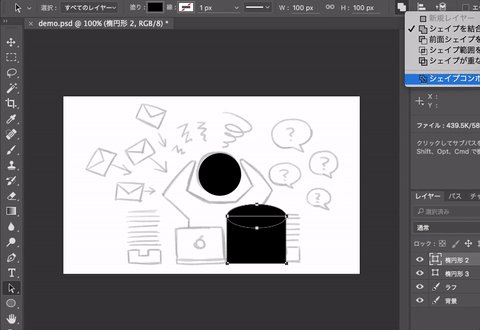
- 上部のオプションバーの、パスの操作メニューからシェイプの切り抜きや結合ができます。
- パス選択ツールでは、白矢印でパスの変形、黒矢印でパスの移動ができます。
- 整列ツールでレイヤーの整列ができます。(パス用の整列ツールもあります)
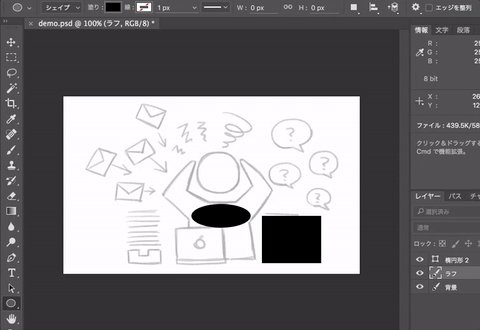
使用カラーを決めて配色する
オブジェクトの形状と範囲とのバランスをとりつつ配色します。
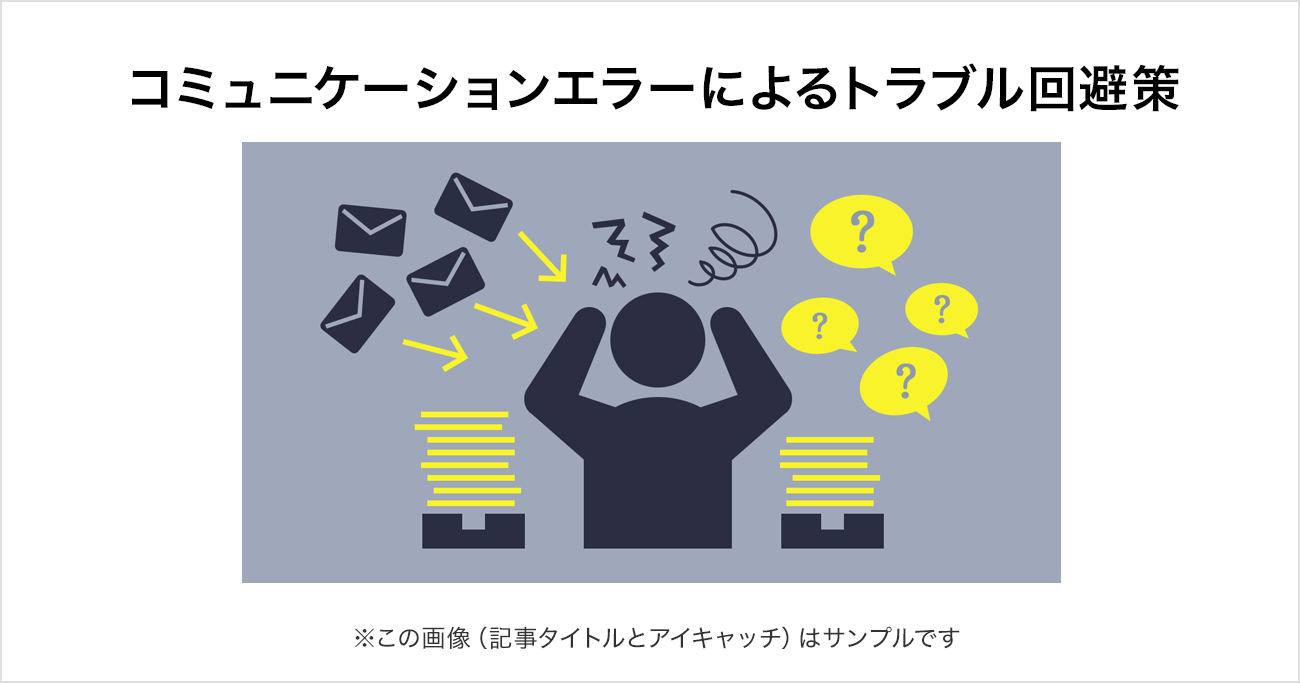
今回は、コミュニケーションエラーについての記事という想定として、トラブルの原因となる要素を一番目立つ黄色を使用し、その他の要素は彩度の低いブルー系でまとめました。
 使用色は3色くらいに留めて決めるとまとまりも良く、迷いづらくなります。
使用色は3色くらいに留めて決めるとまとまりも良く、迷いづらくなります。
配色を決める際に便利な、カラーパレットを作れるサイトをいくつかご紹介します。
 このようなピクトグラム調のイラストは、シェイプの操作にさえ慣れれば比較的簡単に描くことができます。
このようなピクトグラム調のイラストは、シェイプの操作にさえ慣れれば比較的簡単に描くことができます。
実践:写真を使ったアイキャッチ作り
使用する写真を決める
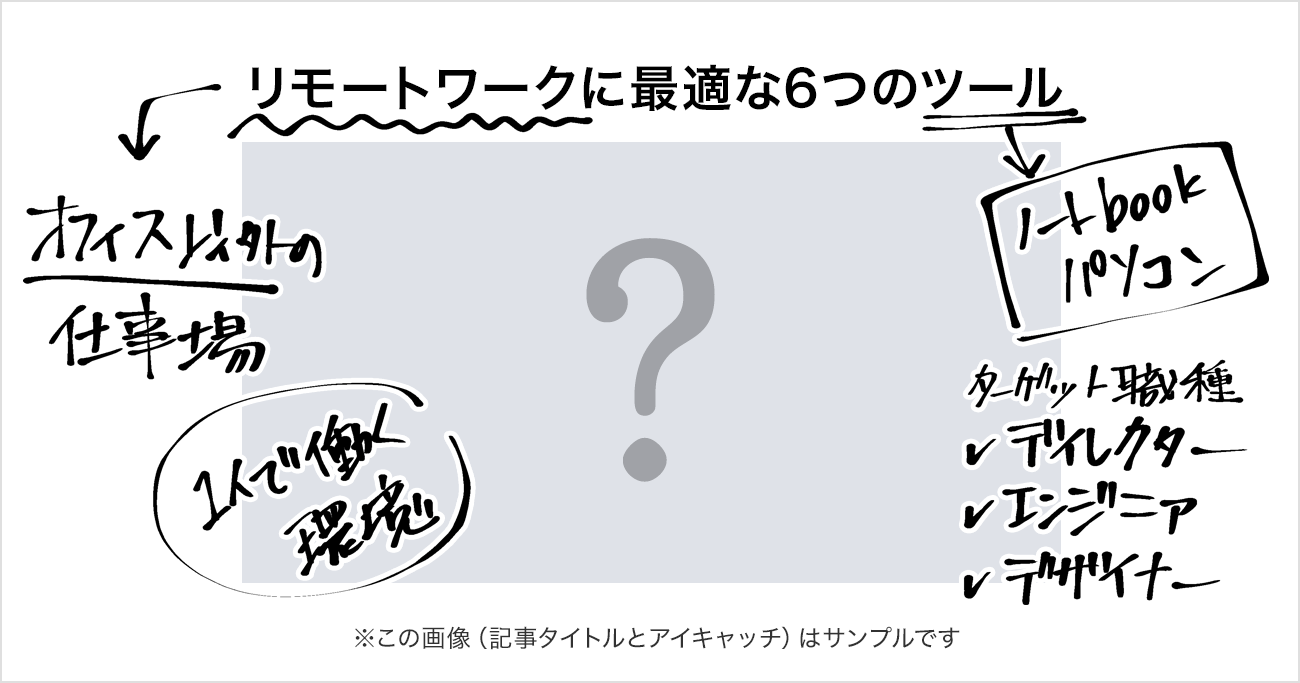
記事のタイトルに合わせて、使用する写真のアイデアを考えます。

今回は、ライセンスフリーの写真素材サイトからサンプル記事に合った画像を探します。
個人的に気をつけている点としては、少し生活感のある方が写真ならではの温もりやシズル感が伝わるので、いかにも素材用にセッティングされた事がわかってしまう写真の使用は避けています。
ライセンスフリーの写真素材サイト
ライセンスフリーの写真素材サイトを、いくつかご紹介します。
トリミングと補正
写真画像のレイヤーメニューから「スマートオブジェクトに変換」しておくと、解像度を損ねずに後から再編集が可能です。
※元の画像サイズが大きすぎたり、多用するとファイルの容量が肥大化します。

画像出典元:pixabay
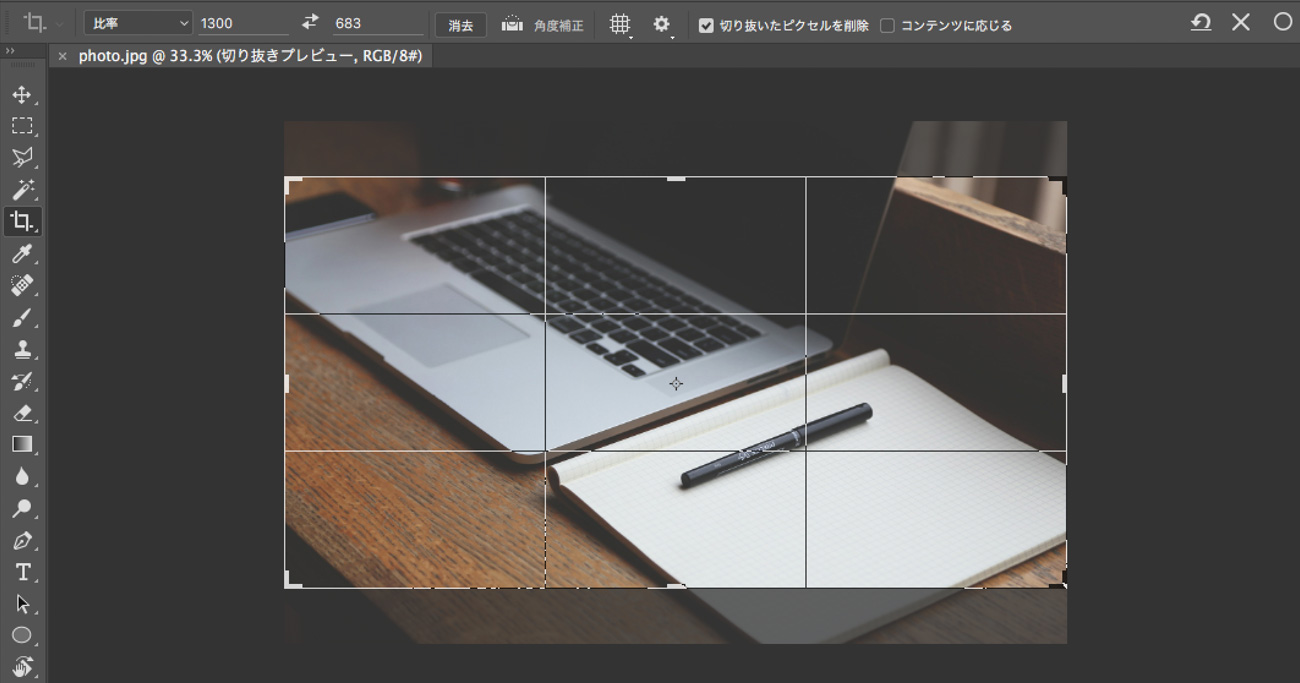
トリミングは主に、「切り抜きツール」でサイズを横1300px、縦683pxに指定して切り抜く、もしくは同サイズのキャンバスに写真を読み込んで、縮小し位置を調整する方法があります。

補正は、フィルターメニューにある「Camera Rawフィルター」から行えます。
色温度を上げると赤みの強い画像に変えられたり、コントラストを上げて、明暗の差をはっきりさせることもできます。
加工とテキスト装飾でひと手間加える

このままでも十分ですが、簡単な加工と装飾でよりリッチなアイキャッチにブラッシュアップできます。
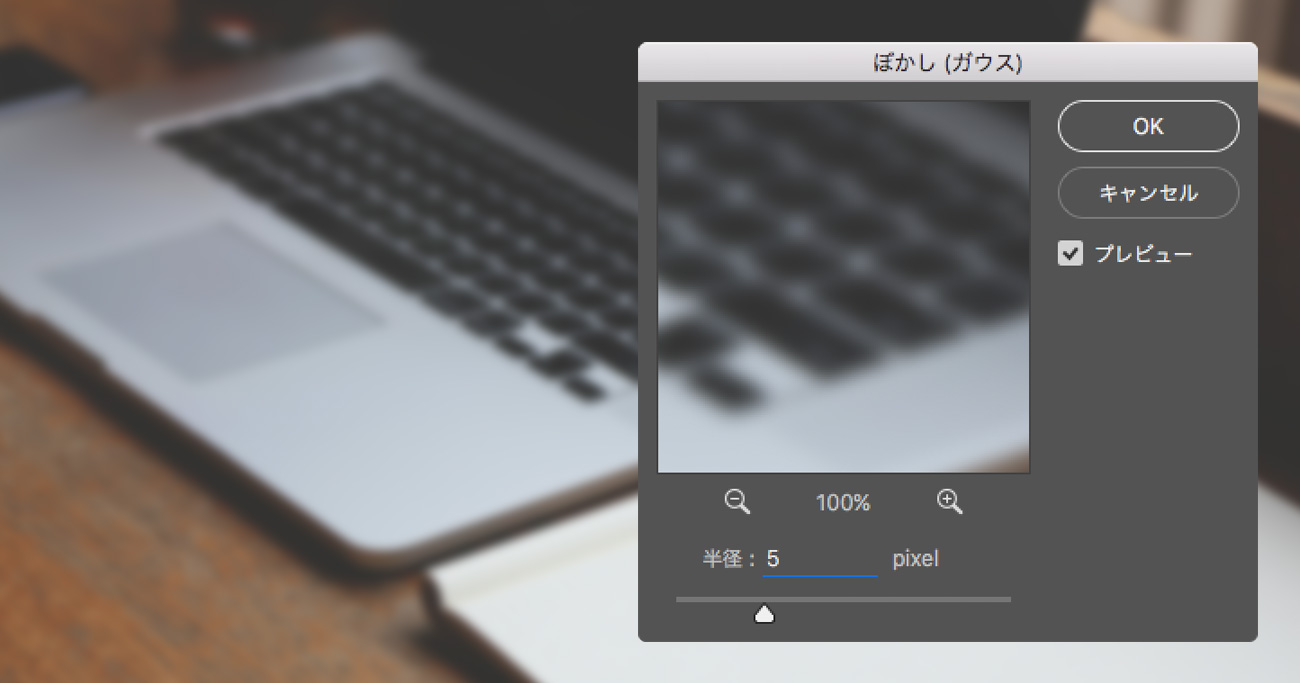
1. フィルタメニュー「ぼかし(ガウス)」で写真をぼかします。

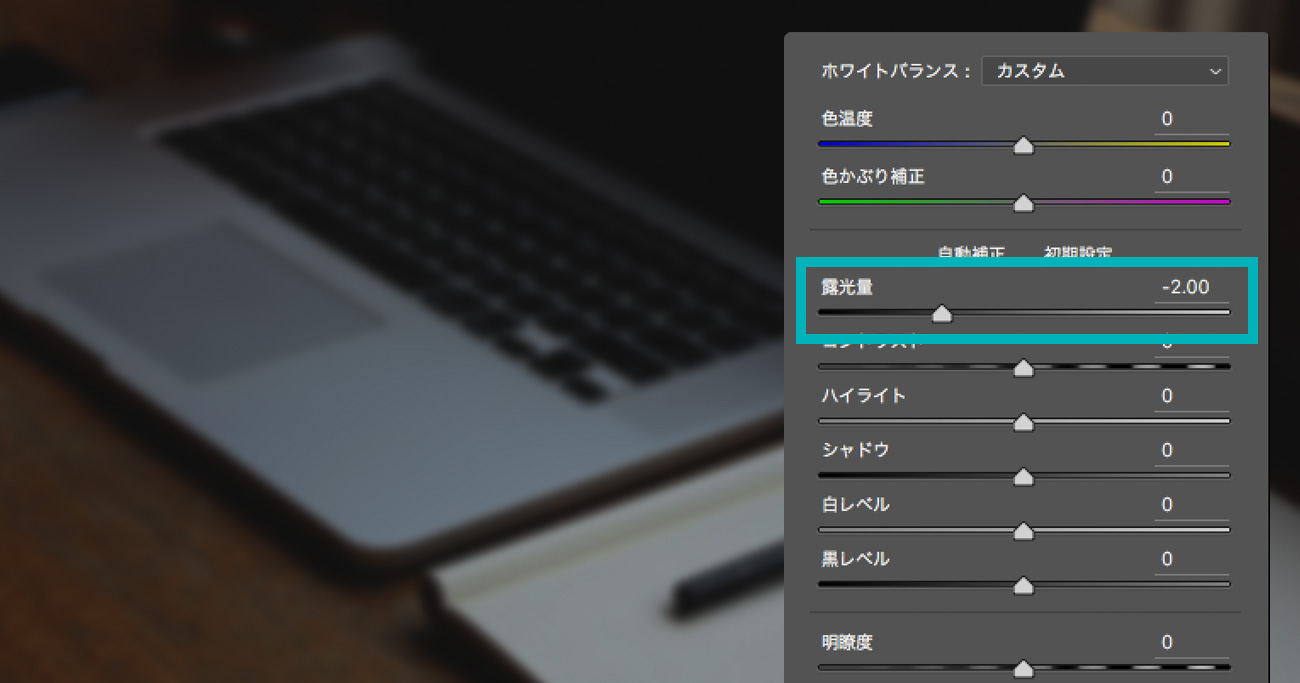
2. Camera Rawで露光量を下げて写真を暗くします。

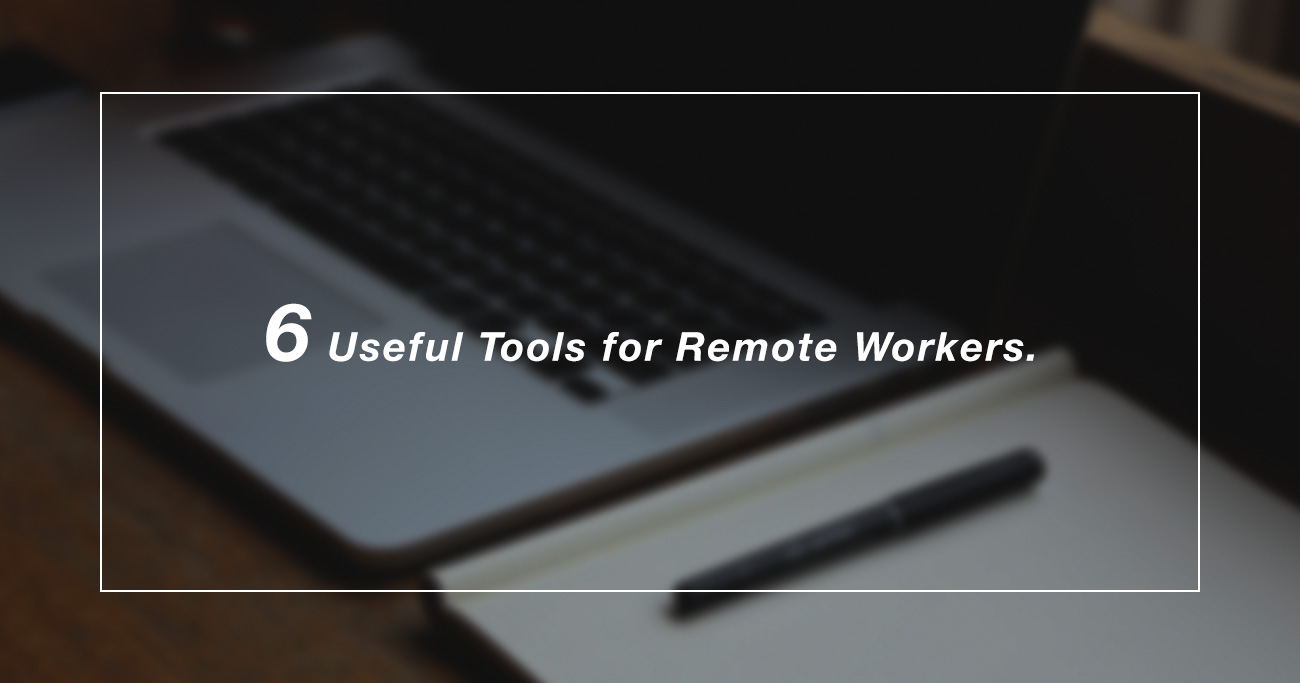
3. シェイプツールの長方形で、塗りなし、白線(内側)で長方形を描き、中心に整列。

4. タイトルや、記事のテーマを英字で表記します。アプリやサービスの紹介記事なら、ロゴでも良いかもしれません(ロゴの使用規約をご確認ください)

さらにパターンを加える、タイポグラフィックを工夫する事などでよりリッチなグラフィックにする事ができます。

ぜひ色々試してみてください。
グラフィック参考サイト
アイデアの参考リソースとして、国内人気ブログのアイキャッチ以外に、海外のブログサイトやグラフィックのまとめサイトをチェックするのもおすすめです。
既存のアイデアとの差別化をすることで、よりブログの価値を高める効果が望めます。
Webデザインに関するブログ
グラフィックのショーケース
OGP画像の作成
OGP画像(記事がSNSでシェアされた際に、タイムラインなどで表示されるサムネイル画像)も用意しましょう。
こちらのサイトで、読み込まれた際の見栄えをシュミレートする事ができます。
OGP画像シミュレータ
今回の様に推奨されている横1200px、縦630pxと同じ比率のサイズで作成すれば、 アイキャッチ画像をそのままOGP画像に設定しても、トリミングを防ぐ事ができます。
設定するためのmetaタグはこちら
<meta property="og:site_name" content="サイトタイトル" />
<meta property="og:title" content="記事のタイトル" />
<meta property="og:url" content="記事のURL" />
<meta property="og:description" content="記事の説明文" />
<meta property="og:image" content="画像のURL" />
<meta property="og:type" content="blog" />Facebook、twitterでの設定には独自のID取得と記述が必要となりますが、今回は割愛させていただきます。
まとめ
今回の記事を書いたきっかけは、弊社のプログラマーが簡単なアイキャッチなら自分でつくれるようになりたい、とこぼしていたのが印象に残っていたからです。
アイキャッチは一見脇役のような存在ですが、ブログを読み物としてだけでなく、視覚に訴えかけるコンテンツとして考えた時に、やはりあるのとないのとでは確実に説得力も効果も違ってきます。
魅力的なアイキャッチで、ひとりでも多くの方に記事を読んでもらうきっかけを増やしましょう。
- 1