データビジュアライゼーションによるデータの活用
データの「見える」化。注目のデータビジュアライゼーションをご紹介します。
近年スマートデバイスの登場やSNSの利用拡大により、膨大なデータが世界中で日々蓄積され、増大した情報量であるビッグデータの活用に期待が高まっています。しかし価値のある有用な情報として活用するためには、収集したデータを「見える」よう抽出する工夫が必要となります。そこでいま注目を集めているのが、データビジュアライゼーションです。
優れたデータビジュアライゼーションやインフォグラフィックを紹介するサイト Information is Beautiful を運営する、データジャーナリストでありインフォメーションデザイナーの David McCandless 氏は TED の壇上で、データは豊かで創造的な「新しい土壌」とした上でこう語っています。
これは本当に豊かな媒体なのです。そしてインフォグラフィックスやデータ可視化というのは、この情報という媒体に咲いた花のように感じられます。直接見ている分にはたくさんの数字やバラバラな事実にすぎませんが、ある種の仕方で弄び、取り組むことで、面白いものが現れ、異なったパターンが見出されます。
ビジネスの現場においても表計算ソフトなどでデータの可視化は当たり前のように行われていますが、言葉以上に訴求効果が高いということは一般的に知られていることかと思います。収集したデータの中にある価値やパターンを見出し、説得力のある「見せ方」や「伝え方」にするためには、デザイナーの視点が重要になってくるのではないでしょうか。
ジャーナリズムの先進事例から学ぶ
こうした新たな切り口の伝達手法を英米を中心としたメディア企業はデータジャーナリズムというかたちで積極的に活用しています。昨年行われた、世界中の報道メディア機関の編集者ネットワーク「Global Editors Network(GEN)」が主催する「Data Journalism Awards 2014」の受賞作品を紹介します。

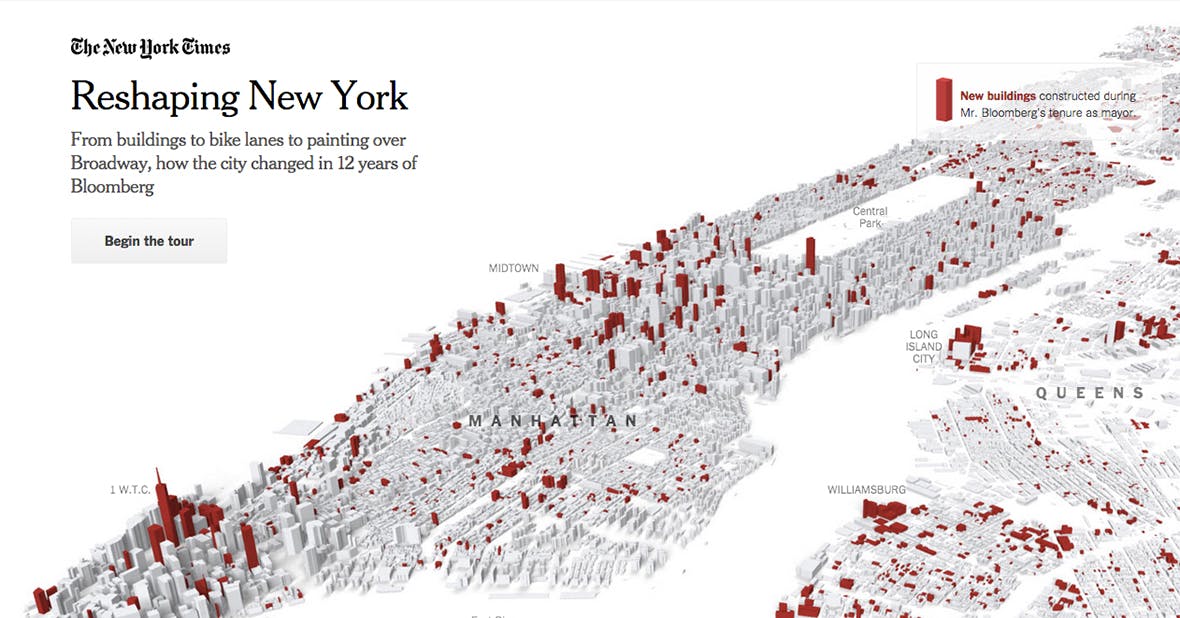
ニューヨーク・タイムズの Reshaping New York は12年間でニューヨークがどのように移り変わったのかを立体地図を使ってわかりやすくビジュアル化したことが評価され、同アワードのデータ視覚化部門を受賞しています。

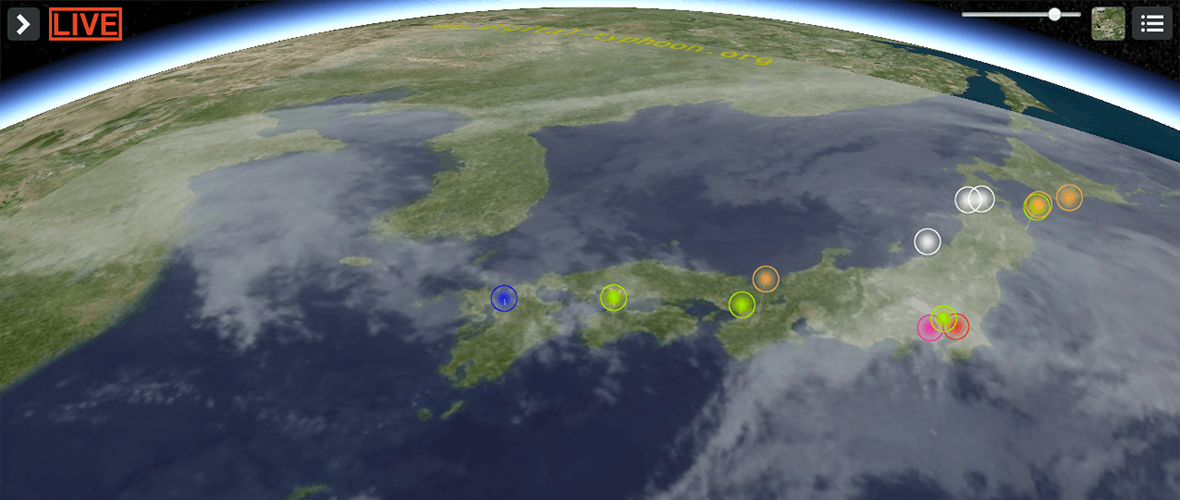
日本においても例外ではなくその動きは加速しており「台風リアルタイム・ウォッチャー」(首都大学東京渡邉英徳研究室)は、日本でデータジャーナリズムを先駆けて取り組んできた日本ジャーナリスト教育センターが主催する、ネット上の優れたジャーナリズム作品を表彰する「ジャーナリズム・イノベーション・アワード」で昨年の最優秀賞を受賞しました。
インフォグラフィックとの違い
このように単なる文字情報だけでなくデータを「見える化」することで、意味が汲み取りやすくなり、力強い説得力とともに情報の価値が増していきます。以前に紹介したインフォグラフィックと同様、両者には視覚的にわかりやすく伝えるという点においては似たような側面がありますが、Web上でリッチな表現が可能となった今、インタラクティブな双方向性やリアルタイムな連動性をもったものに「データビジュアライゼーション」と称することが多いように感じます。

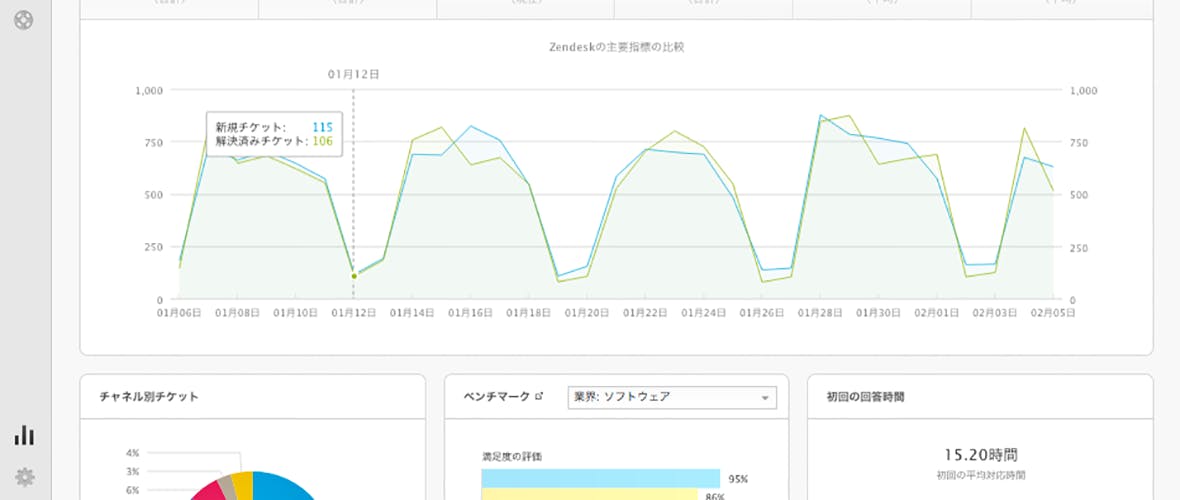
Zendesk のダッシュボード。管理画面にグラフやチャートを用い、洞察を得ることができる。
ですから、整理・分析されたデータを意図的に伝えたい内容にビジュアル化するインフォグラフィックに対し、データビジュアライゼーションは複雑なデータをコンピューターのアルゴリズムによって描画する表現のため、読み取り方は人それぞれ、伝わる内容を閲覧者に委ねていることが特徴として挙げられます。

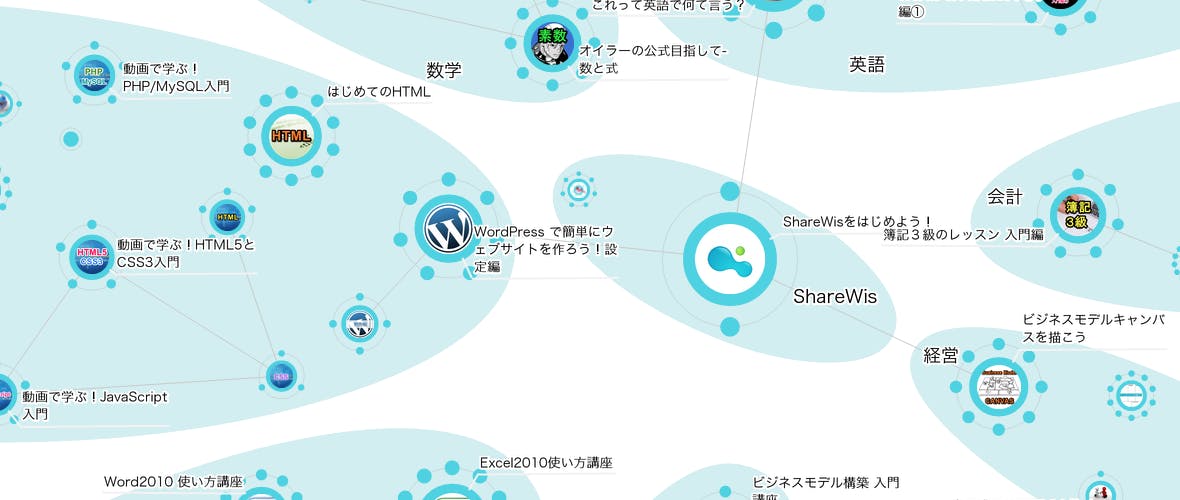
オンライン学習サイト ShareWis の「知識の地図」と呼ばれるユニークなインターフェースがユーザーの学習を支援してくれる。
最後に
Web上でデータビジュアライゼーションを実現するため「d3.js」などの Javascript ライブラリが注目され、可視化がより手軽にできる Tableau などのツールも発展を続けているため、今後はさらに活用の場が広がっていくのではないでしょうか。
- 1