情報を「読む」から「見る」へ インフォグラフィックの全体像
情報量の供給過多に伴い、読んでもらえず日々埋もれていく「情報」を「デザイン」し、可視化することで、魅力的で明確に伝わる伝達手法として注目を集めるインフォグラフィックについてその特徴や事例をまとめています。
情報やデータの視覚化表現であるインフォグラフィック。近年日本においても利用例が増加しており、今後Webでも目にする機会が多くなると思います。
情報量の供給過多に伴い、発信者は単なる文字情報の羅列だけではなく、受け取り手に対して「情報をデザイン」する工夫や配慮が必要になったことがその背景にあります。読んでもらえず日々埋もれていく情報を可視化することで、魅力的で明確に伝わる伝達手法として注目を集めています。
インフォグラフィックの特徴
意外にもその歴史は古く、先史時代の洞窟壁画が原点とされているインフォグラフィックですが、言語の代わりとなったり補うことのできるビジュアル表現なので、人種や国籍を問わず活用できるユニバーサルデザイン的な面も備えています。
そのため、私たちに身近な道路標識や鉄道の路線図なども広義にインフォグラフィックとして定義することができます。
また、心理的な訴求効果が大きいのも特徴であり、ストーリーをもたせた仕掛けにより人を引きつけ、興味関心の薄い対象をも取り込めることから今後も活用用途が広がっていくことを期待されています。
構成要素別事例
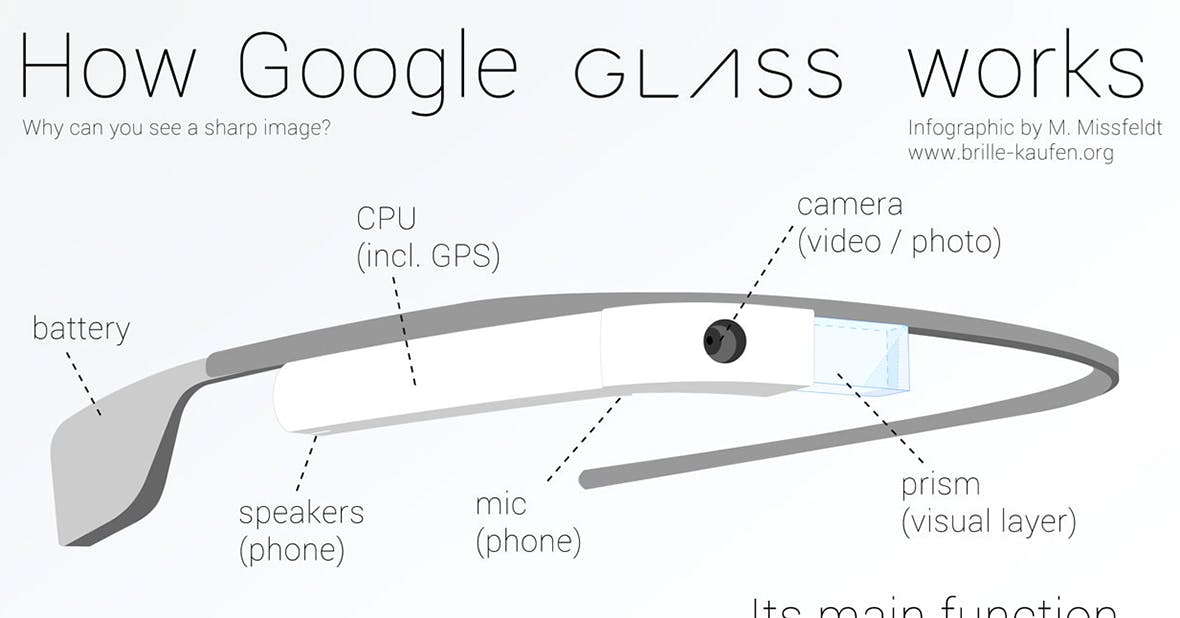
ダイアグラム
イラストを中心とした図解表現です。
構造解説や製品説明などによく使われています。その際の視点設定は非常に重要なので、形づくる段階で入念に最適な位置を模索する必要があります。

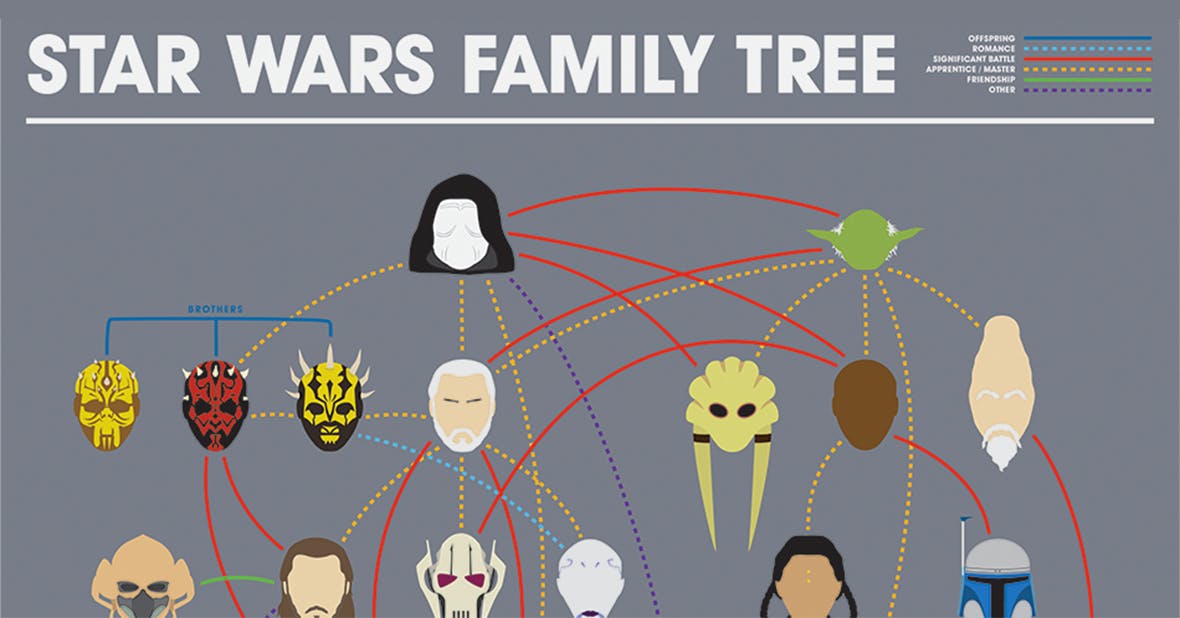
チャート
相互関係を視覚的に整理した表現です。
過程を表すフローチャートは時をつなぐ役割があります。また、相関図や組織図のように時系列は関係なく要素同士の関係を示すものもあります。

表
縦軸・横軸上に区分する表現です。
物事を規則的に分類したり、年表のような時間経過の視覚化にも適しています。

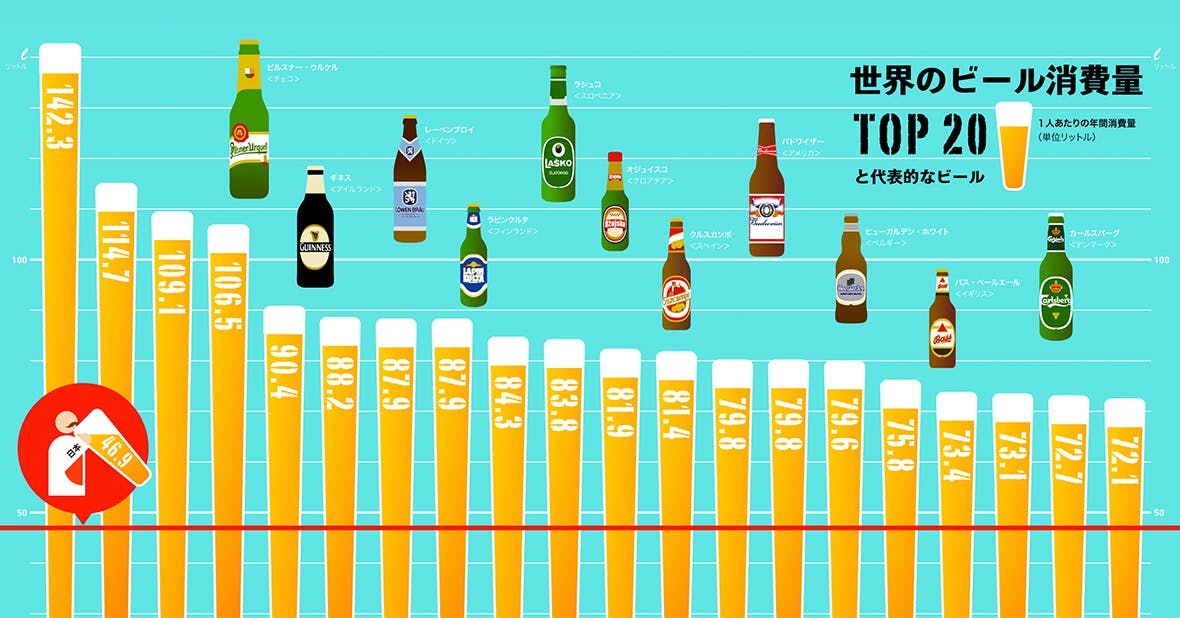
グラフ
変化や推移、割合を示す表現です。
棒グラフが最も利用頻度が高く、イラスト化することにより直感的な理解を助けるアプローチが可能となります。

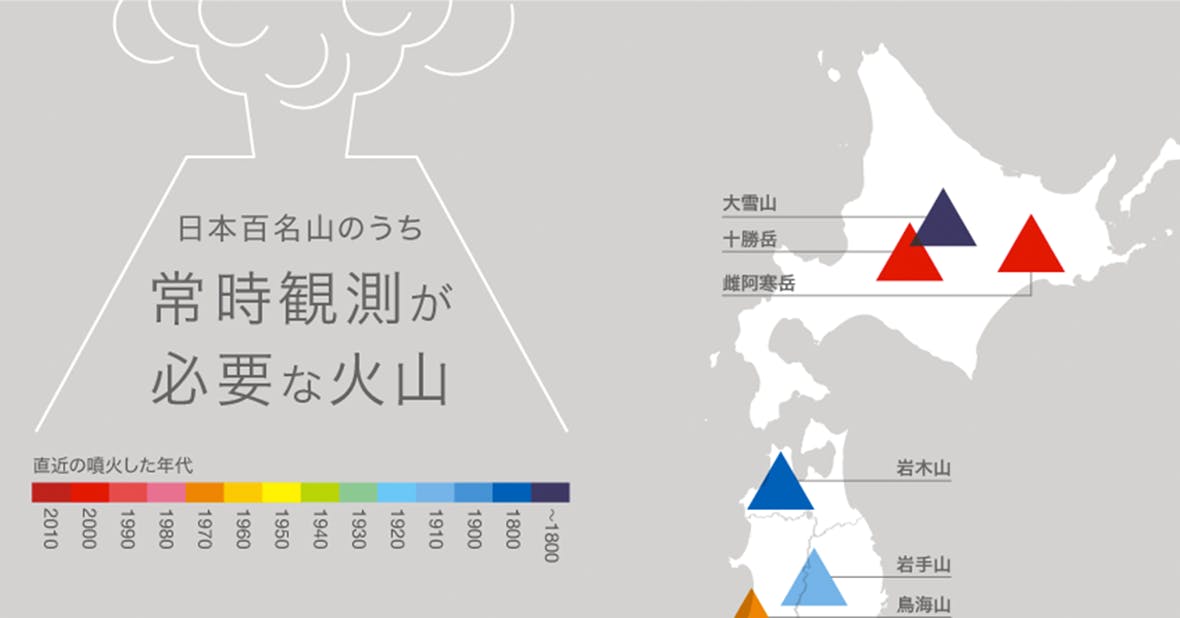
地図
あるエリアにおける位置関係を整理した表現です。
案内図や路線図をはじめ数多くのケースがあります。できる限り文字を使わず、必要な情報の絞り込みで見やすくわかりやすいマップとなります。

ピクトグラム
文字に頼らずに絵や記号で直感的に伝達する表現です。
イラストとは異なり固有のものを明示的に描くのではなく、汎用性を持っているのがピクトグラムの特徴です。

活用用途別事例
ハウツー
料理の作り方や植物の育て方、職業紹介のロードマップまで様々な方法をわかりやすく述べたいときにインフォグラフィックは役立ちます。イラストを多用したチャート表現で手順を紐解く事例が多くみられます。

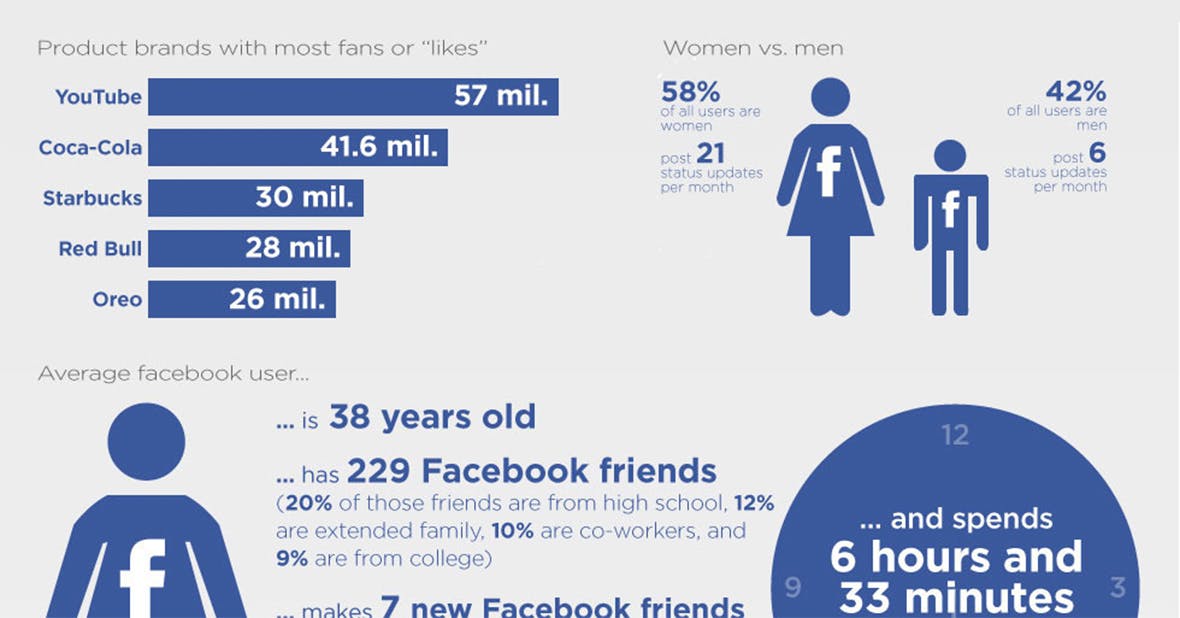
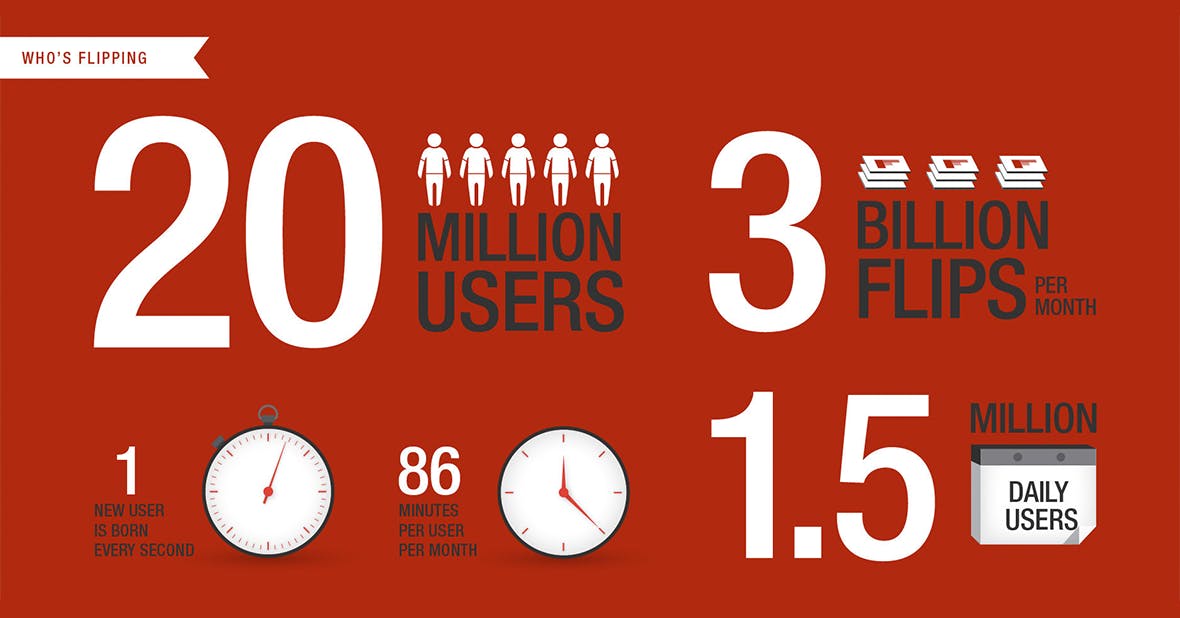
レポート
利用実態や調査結果、シェア率などをフレンドリーな数字の取り扱いで、簡潔で明確な情報発信を助けます。また、グラフのピクトグラムへの置き換えなどで無機質なデータを楽しくみせることができます。

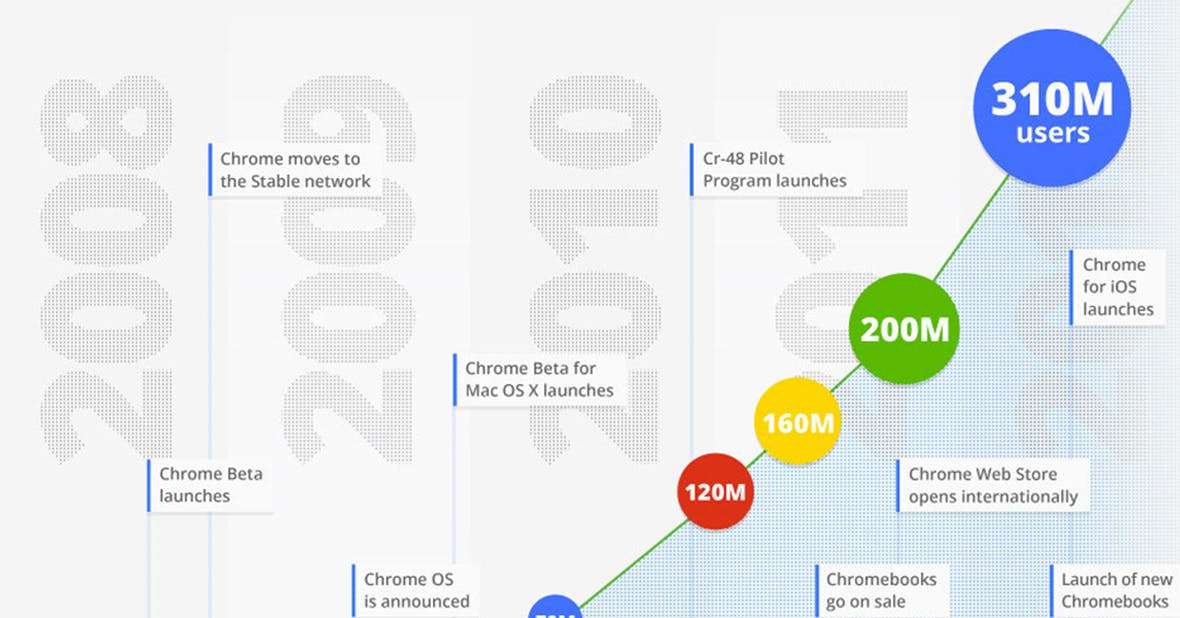
タイムライン
歴史や軌跡、プロセスなどタイムライン上に付随情報を並べて流れや経緯を読み取りやすくなり、前後関係も容易に認識させることができます。

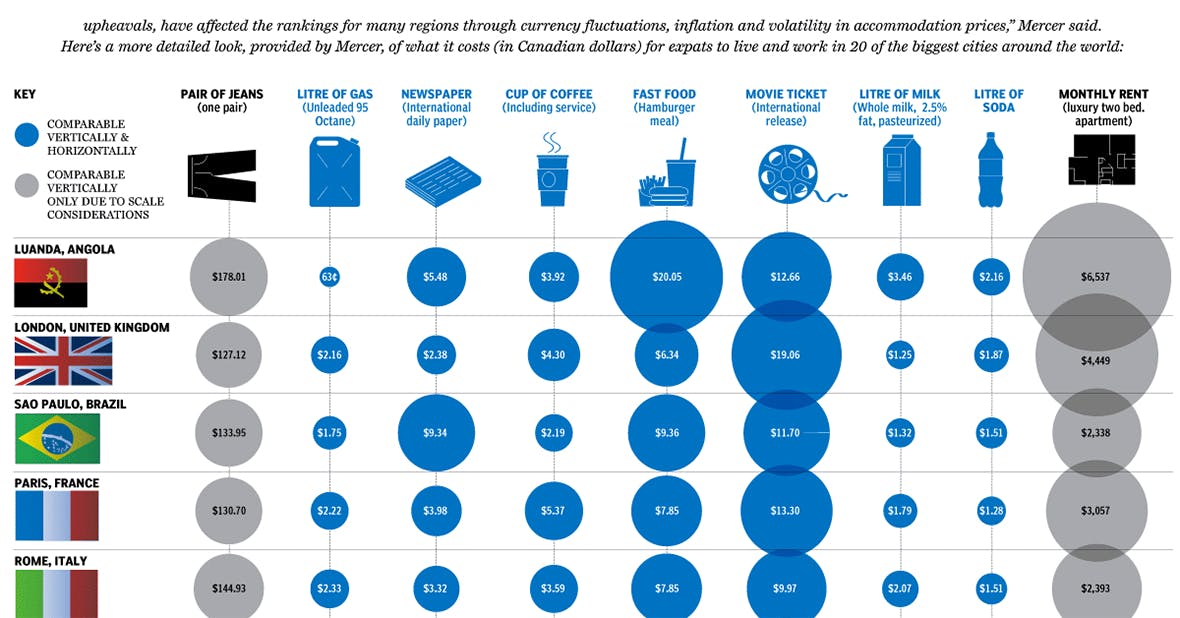
比較
情報を対に配置して、相対的に性質や量の価値を見出すことができます。歴史を切り口に年表を使ったタイムライン表現も多くみられました。

まとめ
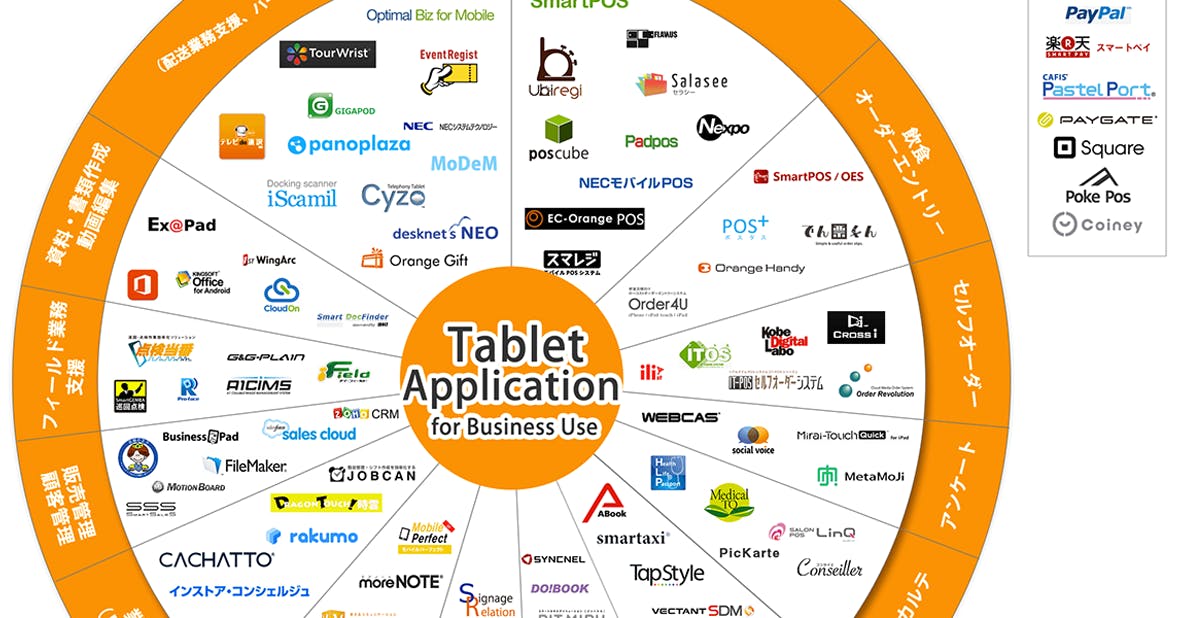
ランキングや分類を示す資料は、マッピングなどの手法を使って可視化することによって、より一覧性の高く第一印象で人を引き付ける情報へと変貌します。

最後に
人が外から受け取る情報量の8割が視覚によるものとされています。
情報を「見る」ものとして、インフォグラフィックの特性を活かした表現により楽しさを与え、且つ心を揺さぶる印象に残る情報を届けることができます。
日本における事例はまだ少ないですが、英国BBCは INTERACTIVES AND GRAPHICS インフォグラフィック専門のカテゴリーを設けるなど、世界的な潮流としてメディアや組織の広報、PR活動などにも活用の場が広がっています。
また、最近ではブリティッシュ・カウンシルが公開した 3つのブリティッシュ・カウンシル~英国とあなたをつなぐ架け橋~ のようにスタティックな画像の枠を超えWebページ全体をキャンバスと捉えた試みも多く、インタラクティブなコンテンツとの相性が良いことも伺えます。魅力ある伝わる情報づくりはデザインの本質的な価値なのかもしれません。今後の動向が楽しみです。
- 1