ラスタ画像を配置したSVGファイルを作成する際に気をつけること
最近、案件でも使用することの増えてきたSVGですが、ラスタ画像が混在したSVGファイルを作成する際には注意が必要です。それらの注意点をまとめました。
この記事はSVG Advent Calendar 2015の2日目の記事です。1日目は( id:rikuo)さんが「SVG未対応ブラウザにおけるインラインSVGの挙動を細かく検証しました」という記事を書かれています。
id:rikuo)さんが「SVG未対応ブラウザにおけるインラインSVGの挙動を細かく検証しました」という記事を書かれています。
サポートしているブラウザも増えてきたため実案件でもSVGを使用することが多くなってきました。とくに図版の場合は拡大してもぼやけずに表示できるため、積極的に使用しています。
ただ図版でも全てベクターで完結せずに、写真やスクリーンキャプチャなどのラスタ画像を配置する場合があります。そのようなラスタ画像を配置したSVGファイルを作成するときに苦労した点がありましたのでまとめてみました。
ラスタ画像の埋め込み
SVGにはHTMLのimg要素と似たimage要素があり、その要素を使用することで.jpgや.pngなどの外部画像ファイルを読み込むことができます。
<image width="1000" height="667" xlink:href="external.jpg" ></image>
またimage要素では、dataスキームによる画像データの埋め込みにも対応しているためSVGを単一の画像ファイルとして扱いやすくなっています。
HTMLのimg要素でSVGを配置した場合は、パスで指定したファイルを読み込まないので、dataスキームによってラスタ画像を埋め込む必要があります。インラインSVGであれば、外部ファイルを読み込んでくれますが、SVGがメインコンテンツでないページの場合やアニメーションなどをさせない場合は単一ファイルの方が管理がしやすいのでdataスキームで埋め込んでimg要素を使っています。
Illustratorでのラスタ画像配置
SVG画像を作成する際は、Illustratorを使用することが多いかと思います。Illustratorでラスタ画像を配置する際は、
- メニューのファイル > 配置から画像を選択して配置する
- 画像をドラッグ・アンド・ドロップでIllustrator上に落とす
- クリップボードにコピーして、Illustrator上でペーストする
の3つの方法がありますが、気をつけないといけないのは、3つ目のコピペする方法で配置すると書き出した際に他の方法と比較してファイルサイズが10倍ぐらい大きくなってしまうことがあります。コピペで配置すると、.tifとして認識されてしまうことが原因として考えられます。
例えば下記の二つの画像は、同じ画像を「配置」から配置した場合と、コピペで作成したSVGですが「配置」で配置したSVGのファイルサイズは55KBなのに対して、コピペで配置して書きだしたSVGは408KBとおおよそ8倍程度大きくなってしまっています。
写真素材:ダブルバイセップス・バック(ポージング)|フリー写真素材・無料ダウンロード-ぱくたそ
通常ではあまり無いかとは思いますが、画像がExcelなどのファイル上に配置されて支給された時に画像ファイルを取り出すのが面倒でコピペで配置してしまうなどのケースがありましたので注意が必要です。
クリッピングマスク
またSVGで画像を配置した後に、クリッピングマスクで画像のサイズを調整することがあります。その場合、SVGではクリッピングパスと元画像の組み合わせで表現されます。
<!-- 短形パスの定義 -->
<defs>
<rect id="box" x="200" y="0" width="400" height="300"></rect>
</defs>
<!-- クリッピングパスとして定義 -->
<clippath id="box-path">
<use xlink:href="#box" overflow="visible"></use>
</clippath>
<!-- 画像にパスを定義 -->
<g clip-path="url(#box-path)">
<img overflow="visible" width="1000" height="667" xlink:href="/body.jpg">
</g>
リンク画像として画像を使い回す場合や、クリッピングパスをJavaScriptで動的に操作してアニメーションさせる場合を除けば、使用しない領域を含む画像データを埋め込んでいることになりファイルサイズが大きくなります。静的な画像データで構わない場合は、別途Photoshopなどでサイズ変更した画像を埋め込む方がサイズの節約につながります。
Illustratorからの書き出し
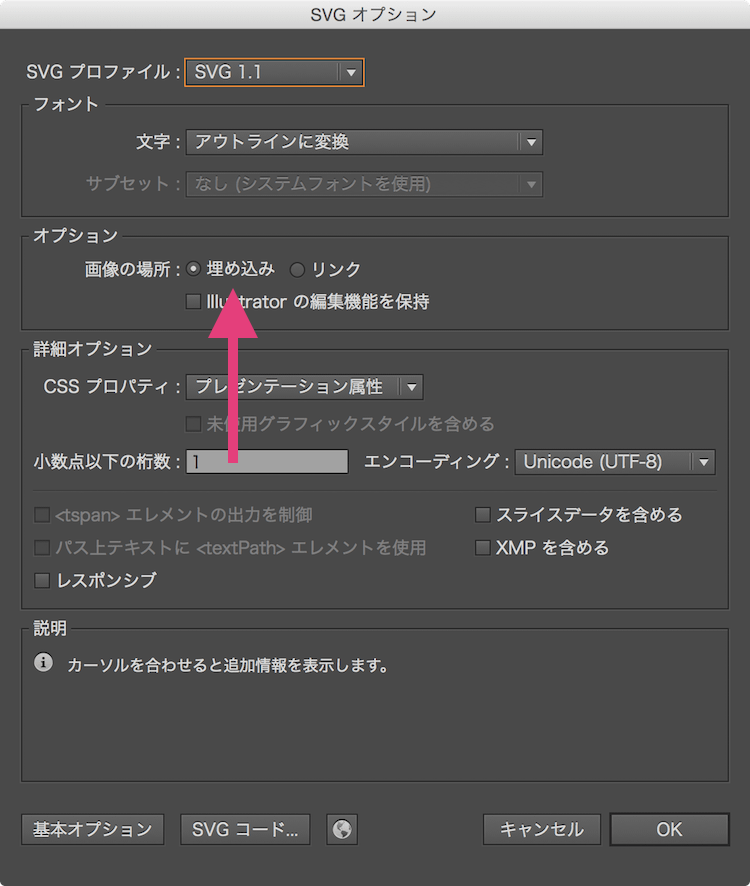
Illustratorから書き出す際は、オプションの「画像の場所」を「埋め込み」に設定して書き出せば、dataスキームで埋め込んだSVGファイルを書きだしてくれます。「リンク」で書き出すと、リンクされた画像までのパスを自動で入力してくれますが、自分のマシン上のローカルパスとなっており、そのままアップロードするとリンク切れで表示されないので気をつけてください。

埋め込んだ画像が表示されないことも
こちらは厳密に再現できていないのですが、dataスキームで埋め込んだ画像だけがまるでリンク切れしたように表示されない現象にも遭遇しました。
- 埋め込み画像が複数ある場合同じSVGファイルでも、読み込みの度に表示されない埋め込み画像が異なる
- ページロードが終わってしばらくしたら表示されることもある(されないこともある)
- デスクトップマシンよりもスマートフォンの方が表示されない可能性が高い
などの点から、デコードに失敗したり時間がかかっている可能性が高いと考えているのですが、詳しい理由までは特定できず...
まとめ
これまで埋め込み、書き出しの注意点、また起こった不具合について述べてきましたが、ラスタ画像の比率が高いとデータサイズも大きくなりがちですし、表示されないという可能性もありますのでベクター的な要素がメインのもの以外はでないかぎりは、これまで通りpngやjpgで配置したほうが良いかもしれません。
魅力的なSVGですが、ラスタ画像と共存させる場合はよく注意をし、テストの上お楽しみください。
SVG Advent Calendar 2015、明日はまだ埋まっておりません...
次は5日に@uemmra3さんが更新される予定です。
- 1