アクセシビリティを簡単にチェックするa11y.css
既存のCSSに加えて読み込むだけで、ページのアクセシビリティを簡単にチェックできるa11y.cssを紹介します。
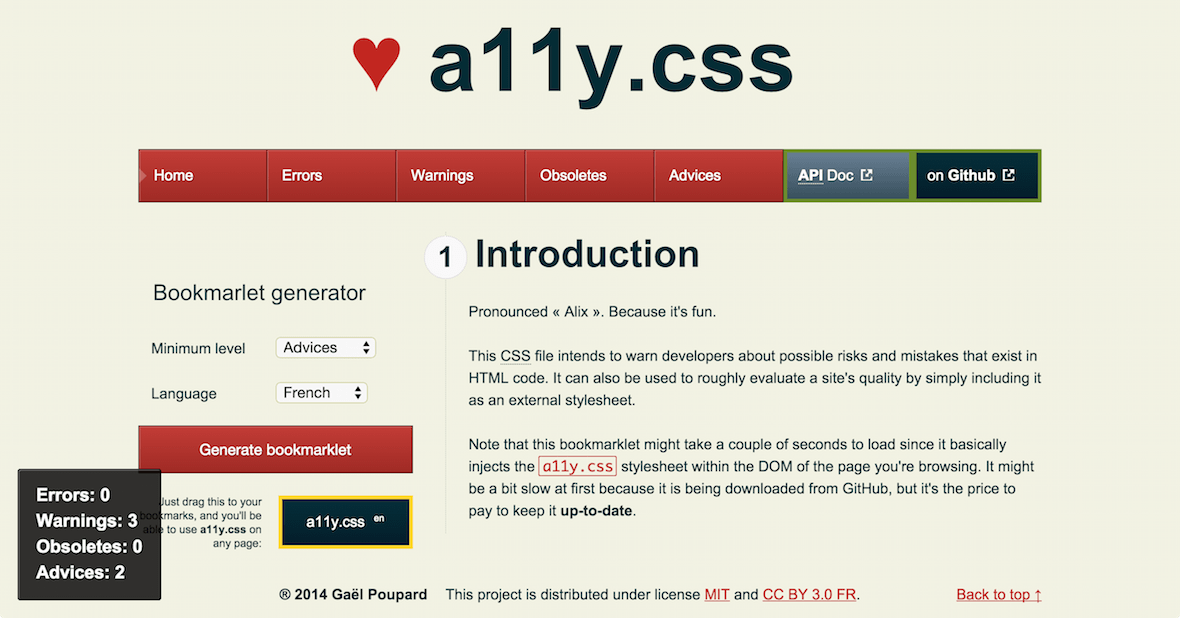
a11y.cssは既存のCSSに加えて読み込むだけで、ページのアクセシビリティを簡単にチェックできるCSS製のツールです。
使い方
使用するのは、Bookmarkletから簡単に行うことが出来ます。https://ffoodd.github.io/a11y.css/ にアクセスして、Bookmarlet generatorからMinimum levelとLanguage(現在はフランス語 or 英語)を選択すると、Bookmarklet用のjavascriptのリンクが生成されます。

Minimum level
OptionのMinimum levelは
- Advices
- Obsoletes
- Warnings
- Errors
から選びます。
Errorsは、必須の属性が抜けていたり、明らかにアクセシビリティを損なうレベルの指摘が挙げられています。
例えば、href属性が空のa要素を表示する項目no-hrefがあります。各項目には、説明と参照したアクセシビリティガイドライン、項目を抽出するCSSセレクタ、そのテストが記載されています。
Warningsは、Errors程ではないが考慮したほうが良い項目が挙げられています。例えば[alt] can be empty but has to be checkedは、alt属性は空に出来る(同等の意味のテキストが近接する位置にある場合など)けど、気をつけてね!という意味でWarningとなっています。他にもabbrにはtitleが必要などの項目があります。
Obsoletesは、HTML5では廃止された要素や属性を使用している場合にマーキングされます。Referenceとしてhttp://www.w3.org/TR/html5/obsolete.html#obsoleteがあげられています。
Advicesは、考慮するとより良い、またはアクセシビリティを損なう間違いを犯しやすい項目をマーキングします。An email link should be validの項目は、eメールリンクの場合は間違えないでね!と言う意味で、CSSセレクタを見ると
[href^="mailto"]
とだけしかありませんので、正しいアドレスの場合もマーキングされます。
Adviceはおせっかいだなあと感じる方は、Obsoletes以上を表示する形で選択するなどして、Bookmarkletを生成してみてください。
注意点とまとめ
このツールに限らず、チェックにパスしたから、パスしていないからといって一概にアクセシビリティを判断できるとは限りません。ただ気軽にチェック出来る良いツールですので、簡易的なチェックとしてお使い頂くのがいいのではないでしょうか。
またCSSというツールの特性上、メッセージ出力に擬似要素を使用していますので、既存のサイトのスタイルを上書きしてしまうこともありますので、その点もご注意を。タスクランナーなどで使用する場合は、他のツールで使用する方がよいかもしれません。
なお余談ですが、a11y.cssはCSSのセレクタの書き方が非常に勉強になります。コードを読むと、CSSとアクセシビリティの両方の勉強になって一石二鳥ですね。
- 1