レスポンシブEメールデザインを使ったマルチデバイス対応
HTMLメールをマルチデバイス対応させる手法の「レスポンシブEメールデザイン」ついての紹介。
スマートフォン、タブレット端末が普及し、PC以外でWebサイトを閲覧することが増えていますが、メールもモバイルデバイスで確認する機会が増えてきているのではないでしょうか。しかしメールはWebサイトに比べマルチデバイス対応がまだ進んでいないと思います。
そこで今回はHTMLメールをマルチデバイス対応させる手法の「レスポンシブEメールデザイン」ついて紹介します。
レスポンシブEメールデザインの必要性

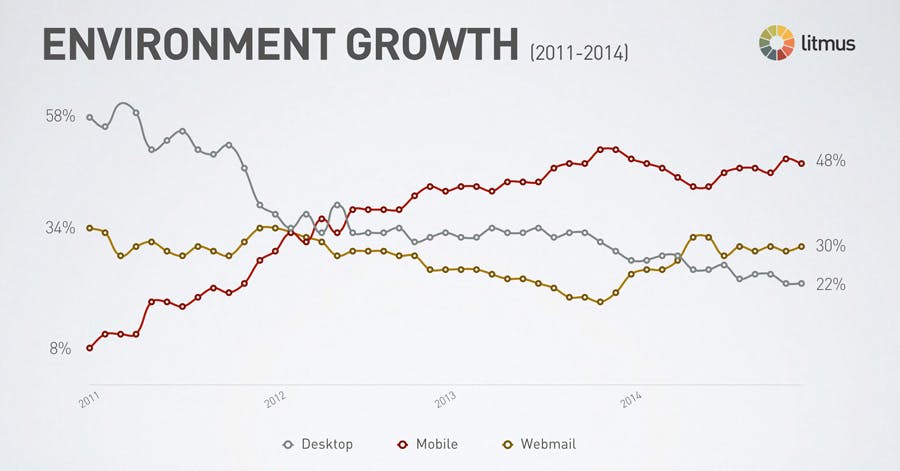
litmus 53% of Emails Opened on Mobile; Outlook Opens Decrease 33%
こちらはlitmus社の調査結果です。
- Eメールの48%はモバイルデバイスで開かれているが、多くのメールがデスクトップでの表示設計をしている。モバイルデバイスでは、テキストは読むのがしばしば困難で、画像は細部が見えずらく、リンクがクリックしづらい。
80%の人がモバイルデバイスで見づらいEメールを削除している。(The How-To Guide to Responsive Email Design) - レスポンシブ対応、非対応でA/Bテストした結果、レスポンシブ対応したHTMLメールのクリック率が130%上がった。(Responsive Design A/B Testing Leads to a 130% Increase in Clicks)
PCに比べスマートフォンのほうが日常触る回数が圧倒的に多く、その分メールを読む、クリックする機会は増えると予測されるので、この調査結果は納得できるのではないでしょうか。
そしてこの結果からWebサイト同様にメールもマルチデバイス対応をしなければ、機会損失につながってしまうことがわかります。
レスポンシブEメールデザインで覚えておくべきこと
レスポンシブEメールデザインといっても基本的にはtableレイアウトで作成します。
そして様々な制約も発生します。(HTMLメールの制約も含まれます)
- メールクライアントやメールアプリによってサポートされているHTMLの要素、CSSのプロパティが違う
- レスポンシブWebデザインの際に使うMedia Queryがサポートされていない場合もある
- 多くのメールクライアントの初期状態が画像表示Offになっている
- PNGの表示をサポートしていない環境がある
- デバイス幅を変えても表示が変わらない
- 画像を使いすぎると、モバイルデバイスで重くなり逆効果になる
- CSSをインラインスタイルとして書く必要がある
以上のことから、レスポンシブWebデザインのようには制作できないのが現状で、レスポンシブEメールデザインを制作する際にはシンプルなレイアウト(1カラム、2カラム)をお勧めします。
また、レスポンシブEメールデザインのテンプレートが数多くあります。これを元に制作していくのも一つの手ではあります。
気をつける点としては、テンプレートを使ったとしても正しく表示できている確認をする必要があります。
数多くのメールクライアントやメールアプリを確認するには困難ですが、HTMLメールの検証サービス(有料)として2つ紹介します。
検証サービスを使ったとしてもすべてを網羅するには限界があり、最初にサポートする環境を絞り込むことも大切です。
まとめ
レスポンシブEメールデザインは難しい印象がありますが、多様化していく環境の中では取り入れる必要がある手法だと考えます。Webサイトと同様に様々なデバイス、環境で見ても、読みやすく、画像が表示されない場合でも読み取れ(altを入れる)、リンクが分かりやすいなど受信者に優しいものを作るという点が大切です。
- 1