スタイルガイドを使ったサイト設計
長期に渡って運用しても壊れないWebサイトを作るために、スタイルガイドを使ったサイト設計について紹介します。
CSSは他の言語と比べて学習コストが低い分、単純に書く事は簡単な言語です。しかし、長期に渡ってWebページを運用していく中で、修正や変更にも耐えられるCSSを書くとなると非常に難しくなります。
また、Web技術の発達によりWebサイト制作はより複雑になり、プロジェクトに関わるチームが共通のルールを持たなければすぐにCSSは破綻してしまいます。
このようなことにならないためにもスタイルガイドを最初に作成するのは有効な手段です。
スタイルガイドとは
スタイルガイドとは、あらかじめデザインしたコンポーネント(ボタン、リスト、カラムなど)、タイポグラフィー、カラーコードをまとめたモノです。
スタイルガイドがあればWebサイトのデザインの一貫性、全体のバランスを保つことが可能です。
また、コーディングの際に、複数人で作業を行ったとしても、再利用ができるので開発をスムーズに行うことが可能で、コードの一貫性も保つことができます。
スタイルガイドの参考例
スタイルガイドを公開しているWebサイトをいくつか紹介します。
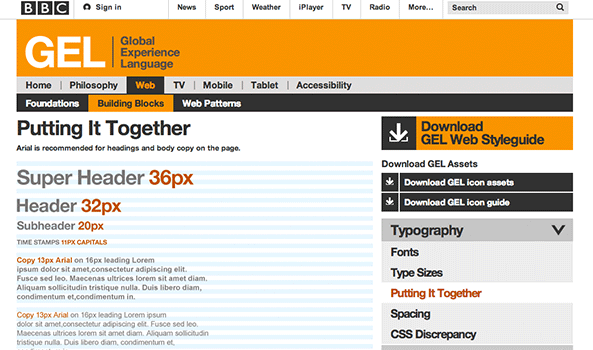
BBC
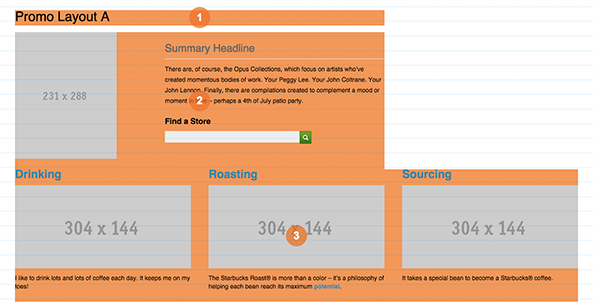
Starbucks Coffee
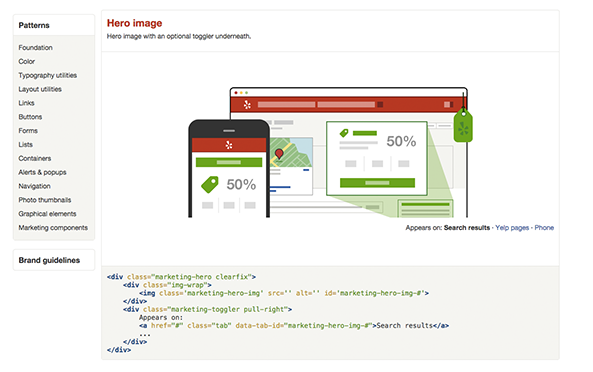
Yelp
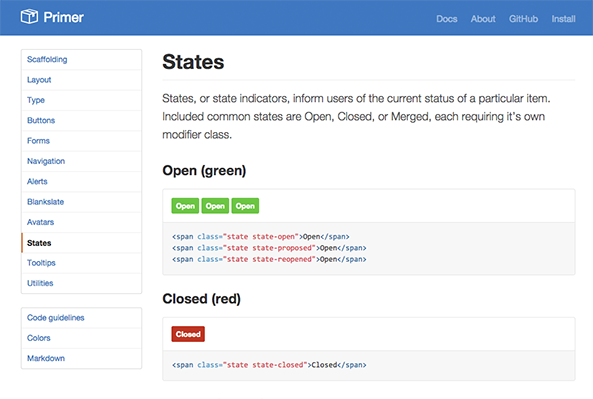
Primer
まとめ
1ページごとにデザインしていくのではなく、コンポーネントのデザイン、設計を行い、その組み合わせでページが完成するアプローチをしていかなければ、壊れないWebサイトを作成するのは困難です。
スタイルガイドを作成すればCSSが破綻しないとは言い切れませんが、プロジェクトチームのコミニュケーションツールとしては大きな役割を担っていると考えます。
- 1